WebページやWebアプリを利用する際、ページの読み込みに時間がかかったり、画面がスムーズにスクロールしない場合があります。
画面の動きやアプリの挙動が鈍い場合、ブラウザやアプリ内部の処理の流れであるメインスレッドに問題があることが多いです。
- 1. スレッドとは、プログラムが起動してから処理終了までの一連の流れ
- 2. シングルスレッドとマルチスレッドの違い
- 3. メインスレッドとは、起動した際に1番最初に立ち上げられるスレッド
- 4. メインスレッドは全体の動きを左右する
- 5. メインスレッドが重いと生じる2つのリスク
- 5-1. UX(User Experience)を低下させてしまう
- 5-2. Googleアルゴリズムから評価してもらえない
- 6. Webサイトの表示速度を測る方法
- 7. メインスレッドの処理を軽くする方法5選
- 7-1. JavaScriptの余分な記述を削除する
- 7-2. HTML内のJava Scriptの記述位置を後ろにする
- 7-3. JavaScriptをバックグラウンドで実行する
- 7-4. WordPressのプラグインを見直す
- 7-5. CSSの余分な記述を削除する
- 8. まとめ
1. スレッドとは、プログラムが起動してから処理終了までの一連の流れ
メインスレッドのことを解説する前に、まずはスレッドについて触れておきます。スレッドとは、プログラムが起動してから処理を実行し終えるまでの一連の流れのことを指します。
我々が使っているパソコンやスマホは、アプリやソフトが稼働することでさまざまな役割を果たします。
アプリやソフトはプログラムで構成されており、それらのプログラムは指定された通りに処理を実行することで役割や機能を果たします。
この「指定された処理の流れ」をスレッドといいます。
例えば、アプリの内部で「A⇒B⇒C⇒D」という流れで処理を実行させるとすると、A、B、C、Dそれぞれの処理内容を記述したものをプログラム、処理Aから処理Dに至る流れをスレッドと呼びます。
2.シングルスレッドとマルチスレッドの違い
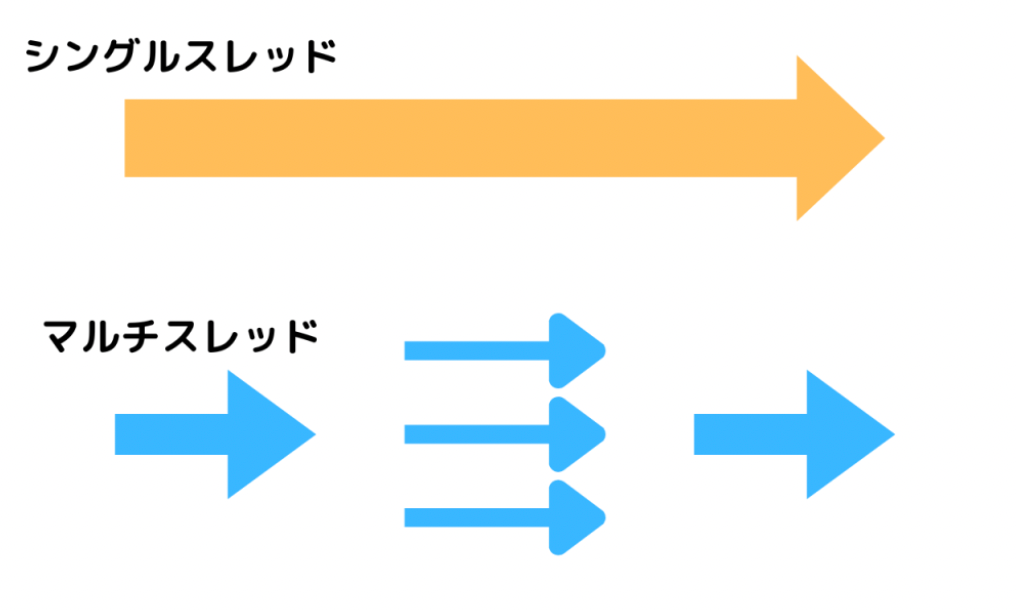
スレッドは、処理の仕方によりシングルスレッドとマルチスレッドの2パターンに分かれます。
シングルスレッドは処理系統が1本だけで、全ての処理を一つずつ順番にこなしていきます。二つの処理を同時に実行することはできません。
一方マルチスレッドは、必要に応じてメインスレッドから別のスレッドが枝分かれして複数の処理を平行してこなしていきます。
この枝分かれしたスレッドは、ワーカースレッドまたはサブスレッドなどと呼ばれます。
このように、 マルチスレッドは処理系統が複数あるので、メインスレッドへの負荷も軽くなり、処理のスピードもシングルスレッドよりも早いというメリットがあります。

3. メインスレッドとは、起動した際に1番最初に立ち上げられるスレッド
メインスレッドとは文字通り「大元になるスレッド」のことで、通常、Webページを新たに読み込んだりアプリを起動した際に、一番最初に立ち上げられるスレッドのことを指します。
一番最初に立ち上げられたメインスレッドがまず実行するのは、画像や文字などを指示通りに表示させる画面表示処理です。
画面表示はユーザーインターフェースに関する処理でであるため、メインスレッドはユーザーインターフェーススレッド(UIスレッド)とも呼ばれます。
ユーザーインターフェースとはユーザーが行う操作とデバイスの接点を示す言葉で、パソコンのディスプレイやキーボード、マウスといったハードウェアから、画面に表示されているメニューやボタン、文字などを含むデザイン全体を指します。
4. メインスレッドは全体の動きを左右する
メインスレッドがどのような流れで組まれているかは、プログラムが快適に動くかどうかの根幹に関わっています。
実行する処理が多くなると処理の渋滞を引き起こしてしまい、Webページやアプリの動作が重くなるのです。
既述の通り、メインスレッドはUIスレッドと呼ばれ、描画に関する処理を担当しています。
描画の処理と他の重たい処理をメインスレッドだけで行おうとすると、描画の処理が影響を受けてしまい、画面の遷移が遅い、クリックやタップへの反応が鈍いなど、いわゆる「動きが重い」という状況になってしまうことがあります。
詳しくは後述しますが、動きが重いWebページやアプリはさまざまなリスクを内包しています。そのため、できるだけメインスレッドに負荷がかかりすぎないように設計することが大事です。
5. メインスレッドが重いと生じる2つのリスク
アプリやWebメディアで動くメインスレッドが重くなってしまった場合、主に以下で記載する2つのリスクがあります。
5-1.UX(User Experience)を低下させてしまう
UXは、日本語に直訳すると「ユーザー体験」となります。単に体験というだけでなく、体験を通して得た使い心地や印象などの感想も含まれます。
UXはさまざまな産業で使われる言葉ですが、当記事に当てはめると、「Webサイトやアプリケーションを利用する体験と、その体験を通して感じたこと。」というニュアンスになります。
メインスレッドが重いと、Webメディアの表示が遅かったりアプリの動作が重くなるため、ユーザーは思うように操作できずストレスを感じてしまいます。
つまり、UXが低下してしまいユーザー獲得どころかユーザー離れを引き起こしてしまいます。
5-2.Googleアルゴリズムから評価してもらえない
Webサイトの場合、画面表示が遅いとSEO的に不利です。Googleは検索ランキングを決定する要素の一つに、ページの表示スピードを挙げています。
Googleが運営する「Think with Google 」によると、ページの表示速度が1秒の時を基準に離脱者数を比較した場合、以下のような離脱者推移になると発表しています。
・ページ表示速度が3秒になると離脱者は32%増加
・ページ表示速度が5秒になると離脱者は90%増加
・ページ表示速度が6秒になると離脱者は106%増加
インターネット通信の高速化が進む中で、閲覧者にストレスを与えることなくスムーズにページが表示されることはUXの観点からは大変重要なことであり、だからこそ、Googleは検索アルゴリズムの中にページの表示速度を評価する項目を入れているのです。
インスレッドが重いとページの表示速度が遅くなるため、SEO上は相対的に少し評価を下げることになります。

6. Webサイトの表示速度を測る方法
メインスレッドが重いと感じる指標を測る一つの方法として、Googleが無料で提供している「Page Speed Insights」があります。
Page Speed InsightsはWebサイトの表示速度を測定・評価する分析ツールです。
表示速度を分析したいURLを入力するだけで、簡単に分析できます。
GoogleがWebメディアの健全性を示す指標は、現時点で下記の3つが含まれています。
LCP:読み込み時間を測る指標
FID:インタラクティブ性を測る指標
CLS:コンテンツの視覚的な安定性を測る指標
Page Speed Insightsは誰でも無料で利用できるので、まずは自社サイトのスコアを確認し、改善に必要な項目から優先順位をつけて取り組みましょう。
7. メインスレッドの処理を軽くする方法5選
メインスレッドの処理が滞ることなくスムーズに実行させるためには、メインスレッドが担当する処理を小さくすることが重要です。
ここからは、メインスレッドの負荷を少なくする5つの方法を解説します
7-1.JavaScriptの余分な記述を削除する
JavaScriptは、主にWebメディアやアプリで動作するプログラムに使われる言語です。
例えば、Webページを表示した時に、ユーザーが何もしなくても動いているものはほぼJavaScriptで書かれています。
具体的には、動く画像や写真のスライドショー、リアルタイムに時を刻む時計などです。
JavaScriptはメインスレッド上で動くプログラムなので、処理量が多い場合はメインスレッドが重くなり、Webページやアプリの動きが遅くなってしまいます。
そこで試したいのがJavaScriptの圧縮です。
JavaScriptには空白やタブ、コメントといった、プログラムの実行には不要なデータが多く含まれており、圧縮することでそれらを削除することができます。
その結果、JavaScriptのデータ量が減少するので動作が早くなります。圧縮は、ネット上で提供されている圧縮ツールを活用すれば簡単に行えます。
7-2. HTML内のJavaScriptの記述位置を後ろにする
WebページにJavaScriptが記述される場合、多くはHTMLファイル冒頭の<head>タグ内に記述されます。
しかし、この位置だとページの内容を読み込む前にJavaScriptを実行しなければいけないため、重たい処理を実行する場合にはページの表示が遅くなってしまいます。
このような場合 、JavaScriptの記述位置を冒頭の<head>タグ内から最後の</body>タグ直前に移動させると、ページの表示をした後で実行するのでUXを低下させずに済みます。
7-3. JavaScriptをバックグラウンドで実行する
JavaScriptは基本的にメインスレッドで動くプログラムですが、Web Workersというスクリプトを使用することでスレッドの生成とバックグラウンドでの処理(並行処理)が可能になります。
メインスレッドとは別にスレッドが生成されるため、JavaScriptが重い処理を実行したとしてもメインスレッドが処理するユーザーインターフェースに悪影響を及ぼすことがなく、より多機能なWebアプリケーションの開発が可能です。
Chrome、Firefox、Safariといったメジャーなブラウザは、ほぼWeb Workersに対応しています。
7-4. WordPressのプラグインを見直す
Webメディアがワードプレスで運営されている場合に限られますが、プラグインを見直すことでメインスレッドの軽量化に役立つ場合があります。
ワードプレスのプラグインの中には、必要と思ってインストールしたものの、無用の長物と化しているものがいくつもあったりします。
そういったプラグインを削除すれば、メインスレッドの負荷を軽くすることが可能です。
しかし、当然ではありますが、プラグインを削除すればそのプラグインが提供する機能は使えなくなります。そのため、削除するか否かは慎重に判断しなければなりません。
「インストールしたけど使ってない」「機能が他のやり方で代替できる」といったプラグインから削除しましょう。
7-5. CSSの余分な記述を削除する
JavaScriptと同じで、CSS(スタイルシート)にも人間が記述内容を理解しやすいように空白があったり注釈が書き込まれていたりします。
空白や注釈はページの読み込みには不要なので、削除するとメインスレッドへの負荷が小さくなります。CSSの圧縮ツールも、ネットで検索すればさまざまなツールを見つけられます。
【まとめ】
✔️JavaScriptの余分な記述を削除する
→JavaScriptの圧縮を行うことで、不要なデータを削除できます。圧縮は、圧縮ツールを活用することで簡単に行えます。
✔️HTML内のJavaScriptの記述位置を後ろにする
→JavaScriptの記述位置を冒頭の<head>タグ内から最後の</body>タグ直前に移動させます。
✔️JavaScriptをバックグラウンドで実行する
→Web Workersというスクリプトを使用することでスレッドの生成とバックグラウンドでの処理が可能になります。
✔️WordPressのプラグインを見直す
→使用していないプラグインを削除することで、メインスレッドの負荷を軽くすることができます。
✔️CSSの余分な記述を削除する
→空白や注釈はページの読み込みには不要なので、削除するとメインスレッドへの負荷が小さくなります。
8. まとめ
メインスレッドの処理が重くなってしまうと、訪問者の操作感に悪影響を及ぼし、離脱者を増やすばかりではなく、Googleの検索順位を下げる要因にもなりかねません。
重くなる要因はJavaScriptにある場合が多いので、「簡潔に記述する」「Web Workersを使ってバックグラウンドで実行する」「圧縮する」「JavaScriptの記述場所を最後尾に移動させる」などの工夫が必要です。
メインスレッドは、Webページやアプリの動作に直接関係してくるため、できるだけシンプルに構成するよう心がけましょう。
おわりに
今回は、ASO(アプリストア最適化)について解説してきました。
AnyManagerは、Webメディアやアプリケーションの広告収益最大化、収益データの一元管理を可能にするプラットフォームです。
アプリの広告収益を増やしたい方、収益管理を効率化させたい方はぜひ検討してみてください。
広告収益を最大化させるプラットフォーム「AnyManager」はコチラ >