近年、スマートフォンやタブレット、PCなどのブラウザでプレイできる「HTML5ゲーム」の開発に大手企業が続々と参入し、注目を集めています。
HTML5ゲームは、HTML5とJavaScript技術で作られており、Unityでのゲーム開発や、プログラミングで得た知見を開発に活かすことが可能です。
しかし、自社にHTML5ゲームに関する知見やノウハウがなく、どのように開発を進めていいかわからない人も多いのではないでしょうか。
この記事では、HTML5ゲームの仕組みや開発の仕方、HTML5ゲームの将来性などを詳しく紹介します。
1. そもそもHTML5とは?
2. HTML5ゲームとは
3. HTML5ゲーム登場の背景
4. HTML5ゲームはどこでプレイできる?
5. HTML5ゲームの開発の仕方
6. HTML5で開発できるゲームのジャンル
7. 将来的にHTML5ゲームは流行するのか?
8. まとめ
1. そもそもHTML5とは?
HTML5とは、HTMLの改訂第5版のことです。初期のHTML1が開発された1993年から、バージョンアップを重ねて1999年にはHTML4が開発されました。
しかし、2014年にHTML5が発表されました。HTML5では、コードが整頓され、元来までのHTMLよりシンプルで簡易的に書けるようになりました。
また、HTML5になることでアプリの開発も可能になりました。HTML5は、インターネット環境がなくても、オフラインの状態で使用することができます。
HTML5は開発後、ホームページ制作に欠かせないものとなっていきました。
しかし、HTML5は2021年1月28日に廃止され、現在ではHTML Living Standardに統合され仕様統一されています。
2. 簡単に遊べるHTML5ゲーム

HTML5ゲームは、HTML5とJavaScriptで作られた『ブラウザ上』で動くゲームのことです。
ユーザーは、ゲームをダウンロードしたり会員登録したりする必要がなく、スマートフォンやPCの空き容量を気にせずプレイ可能です。
HTML5ゲームの開発は、アプリの構築が不要で、GitHubなどからソースコードをダウンロードして開発を進めることができます。
Unityなどを利用するネイティブゲーム開発とは異なり、ブラウザやサーバーに関する専門知識が必要とされます。
3. なぜHTML5ゲームが台頭してきたのか
かつてHTML5は、脆弱性を指摘されていたFlashやSilverlightを撲滅する目的で誕生しました。
2020年末にFlashサポートを終了したことで、Flashの穴を埋める技術として、JavaScriptのSDKの需要が増加。
そして、HTML5の普及に伴い、進歩したJavaScript技術を用いたHTML5ゲームが盛んに開発されるようになったのです。
ここ数年で、ゲーム会社各社から本格的なHTML5ゲームが続々と誕生しており、ゲーム業界だけではなく、IT業界からも注目を集めています。
4. HTML5ゲームはどこでプレイできるの?
HTML5ゲームは、基本的にWebサイトに組み込まれたURLをクリックするだけでプレイできます。
Google PlayやApp Storeといったプラットフォームを介さず、スマートフォンやタブレット、PCのWebブラウザ上でゲームを楽しめる仕組みです。
HTML5ゲームは、さまざまなジャンルのゲームを集約した、以下のようなプラットフォーム上に公開されています。
DMM GAMES
G123
enza
Yahoo!ゲーム
Facebook インスタントゲーム
自社でHTML5ゲームを開発した場合、複数のプラットフォームで配信することも可能です。
5. HTML5ゲームはどうやって作るの?
HTML5ゲームの開発では、「HTML」「CSS」「JavaScript」という3つの技術の専門知識が必要とされます。
上記3つの基礎知識に加えて、HTML5とJavaScriptを組み合わせた技術である「Canvas(キャンバス)」や、Web上で音声データを処理する「Web Audio API」などを応用する技術があれば、よりクオリティの高いHTML5ゲームを開発可能です。
ここでは、HTMLやCSSの基本概念の説明などは省略し、HTML5とJavaScriptでどのようにHTML5ゲームが開発されるのかを解説していきます。
5-1. Canvas要素で描画を作成する
Canvas(キャンバス)は、ゲーム内のキャラクターやさまざまな物体の『描画』や『図形』を策定する要素のことです。
キャンバスという名前の通り、HTML5対応のブラウザ上で『JavaScriptという筆を使ってグラフィックを描く』というイメージになります。
HTML上では、<canvas>というタグが使用され、難解なプログラミングは不要となるため、扱いやすいのが特徴です。
5-2. Canvas要素で出来ること
Canvas要素なら、div要素を複数使用することなく、キャラクターや物体の移動や拡大縮小などを表現できます。
・jpg/png/gif形式のイメージの描画
・直線/長方形/楕円/ベジェ曲線などの描画
・文字イメージの描画
・イメージの拡大縮小/平行移動/拡大
JavaScriptでキャラクターの描画・変形を行うよりもデータ量を少なくすることができ、ブラウザの負担も軽減されます。
5-3. CanvasにはCSS3が必要
HTML5ゲームでCanvasを使用する場合、CSSのバージョンは『CSS3以降』が必須となります。
CSSは、基本的にCanvasで描写したイメージの背景を決定する時に適用されます。Canvasでレイアウトを決めた領域内については、CSSで装飾することができません。
5-4. HTMLでCanvas要素を使う方法
Canvas要素は、HTMLのbodyタグ内に<canvas>を記述することで適用可能となります。
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset=”UTF-8″>
5. <title>Canvas要素の使い方</title>
6. </head>
7. <body>
8. <canvas id=”canvas”></canvas>
9. <script type=”text/JavaScript” src=”js/script.js”></script>
10. </body>
11. </html>
上記のように、JavaScriptファイルの読み込みは、<canvas>タグの直下で行います。
5-5. Canvas要素の使用例
Canvas要素で長方形を描画する場合、以下のようなコードを記述します。
1. <script>
2. const canvas = document.getElementById(‘canvas’);
3. const ctx = canvas.getContext(‘2d’);
4. ctx.fillStyle = ‘#999’;
5. ctx.fillRect(10, 10, 150, 100);
6. </script>
HTMLの<canvas>要素は、Document.getElementById() メソッドにより参照されます。さらに要素のコンテキストを取得し、ctxという定数で格納。
CanvasRenderingContext2Dというインターフェースで描画を行い、fillStyleで長方形のカラー指定、fillRectで寸法の決定を行っています。
これはあくまで初歩的な使い方です。図形をクリックした時の描画や、図形上でカーソルが動いた場合の描写などを細かくプログラミングすることで、HTML5ゲームの土台が完成します。
5-6. WebAudio APIで音声を付ける
WebAudio APIとは、Web上で音声データの処理・合成などを実行できるJavaScript APIのことです。
1つのコンテキスト内で、サウンドエフェクトや3D立体音響などの効果をかけることができ、既存の<audio>タグと連携させることもできます。
では、WebAudio APIで具体的にどのようなことができるのかを解説していきます。
5-7. audio要素の貧弱性をカバーできる
かつてのシンプルなHTMLゲームには、audio要素で音声が実装されていることが多いです。
しかし、audio要素をHTML5ゲームで使用する際、端末や環境によって音声が正しく鳴らない、遅延が大きいなどの懸念点があります。
このような貧弱性をカバーできるのがWebAudio APIであり、iOSやAndroid端末でも安定的に複数チャネルの異なる音声も再生可能です。
5-8. 音源の実装方法
プレイヤーを飽きさせないBGMの実装は大きなテーマとなります。
WebAudio APIなら、シンプルなHTMLゲームに有りがちな単調で短いループのBGMを回避することが可能です。
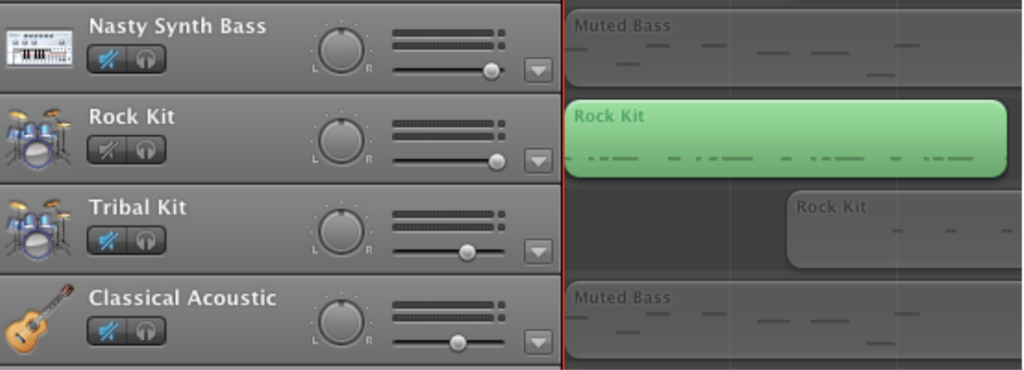
例えば、以下のように異なる音源が収録されたトラックを繋ぎ合わせて、自然なBGMの変化を表現することができます。

出典元:https://www.html5rocks.com/ja/tutorials/webaudio/games/
WebAudio APIなら、これらのサンプル音源をBufferLoaderクラスを使用し、XHR経由でまとめてインポート可能です。
サウンドのローディングは時間がかかるため、プレイヤーがページをロードしている最中や、プレイ中にインクリメンタルにロードさせることが推奨されます。
5-9. ループ音源の作成方法
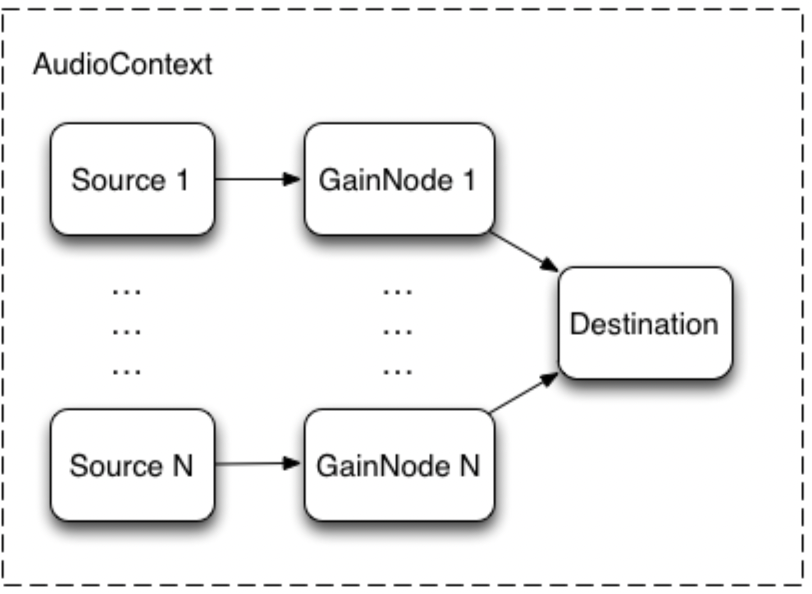
インポートされた音源は、各サウンドトラックごとにソースノードを作成し、ゲインノードを割り当てます。

出典元:https://www.html5rocks.com/ja/tutorials/webaudio/games/
上記の図解のようなグラフをつくることで、全てのサウンドトラックを同時再生しながらループさせられます。
例えば、プレイヤーがボスに近づくシーンのBMGを表現する際、2つのソースノードを使用します。ボスに近づくに連れて、2つのトラックの音量を適切に調整することで、緊張感と臨場感のあるBGMにすることが可能です。
5-10. サウンドエフェクトの活用例
WebAudio APIでは、同時に異なる複数の音源を正確なタイミングで再生することが可能です。
例えば、マシンガンで銃撃戦を行うゲームの場合、ターゲットとの距離に応じて、銃弾がヒットする音の再生時間をずらさなければなりません。
WebAudio APIなら、複数のトラックに収録された銃弾の音を、トラックごとに再生時間をずらすことで銃撃戦のサウンドを表現できます。また、銃弾の音がチープにならないように、playbackRateで音のピッチを調整することも可能です。
他にも、ハードウェアに内蔵されたステレオ機能を利用し、3D立体音響効果で音源の角度を変えることができます。
HTML5ゲームのオーディオ開発においては、高精度のサウンドクリエイトができるWebAudio APIがおすすめです。
5-11. Web Storageでのデータ保存
HTML5ゲームのプレイデータや各種設定の保存は、Web Storageで実行します。
Web Storageとは、HTML5とJavaScriptを利用し、ブラウザでデータ保存・上書き・削除・全クリアなど行う仕組みのことです。
これまでブラウザのデータ保存に利用されてきたCookieは、最大4KBまでしか保存容量を確保できず、さらに保存期限が設けられています。
Web Storageには2種類のストレージが用意されており、最大5MBまでデータを保存することが可能です。さらに、データを永続的に残しておくこともできます。
2種類のストレージについて、さらに詳しく見ていきましょう。
5-12. Local Storage
オリジン単位で永続的にデータを保存できるのが、Local Storageです。
Local Storageは、最大5MBのデータをローカル上に保存でき、オフラインでゲームをプレイすることも可能です。
Cookieでは、ユーザーがアクセスする度にサーバーにデータが送信されていましたが、Local Storageでは、必要な時だけスクリプトやフォームでデータが送信されます。
5-13. Session Storage
Session Storageは、ウィンドウやタブを閉じるまで、ブラウザ上にデータが保存される形式のストレージです。
Local StorageとSession Storageは、ゲームシステムや目的に応じて使い分ける必要があります。
複数のウィンドウでHTML5ゲームを起動させている場合、それぞれのウィンドウでゲームデータを共有することはできません。
Local StorageとSession Storage、どちらもkeyとvalueをセットにしたデータリストをローカル環境に保存する『key-value型』のデータ方式が採用されています。
6. HTML5で開発できるゲームのジャンルはコチラ!

HTML5ゲームは、ブロック崩しのようなシンプルなゲームから、攻略要素の複雑なRPGまで、さまざまなゲームを開発できます。
他にも、以下のようなジャンルのゲームをHTML5とJavaScriptで開発可能です。
・ブロック崩し
・パズルゲーム
・シューティングゲーム
・スネークゲーム
・カードゲーム
・ローグライク
・MMO RPG
・タクティクスRPG
・シミュレーションRPGなど
実際に、どのようなジャンルのゲームを開発するかは、開発者の知識とスキル、リソースによって限定的になります。
専門的な知識やスキルがまだ未熟な人でも、シンプルなシステムであればHTML5ゲームを開発可能です。
7. 将来的にHTML5ゲームは流行するのか?
ブラウザの技術の進歩と5G時代の到来により、HTML5ゲームは「将来的にネイティブアプリと比較しても遜色なく快適に遊べるようになるのでは?」と期待する声が高まっています。
実際、HTML5ゲームは大手ゲーム開発会社も参入しており、年々クオリティの高いゲームが配信されています。
例えば、ファイナルファンタジーやドラゴンクエストでお馴染みのゲーム開発会社『スクウェア・エニックス』では、大人気シリーズをブラウザゲーム化した『インペリアル サガ(Imperial SaGa)』を開発しました。

出典元:https://onlinegame-pla.net/imperial-saga/
インペリアル サガは、2019年12月をもってサービス終了となりましたが、その後、HTML5の技術を駆使して開発された『インペリアル サガ エクリプス』が配信され、大きな話題を集めました。
App StoreやGoogle Playのアプリゲームで、大ヒットタイトルが生まれづらくなった今、HTML5ゲームは今後さらに注目される存在となるでしょう。
8. まとめ
HTML5ゲームは、HTML5、CSS、JavaScriptという3つの技術で開発可能な、ブラウザ上で動作するゲームです。
Webサイト上のURLをクリックするだけで、ダウンロードや会員登録なしで手軽に楽しめるのがHTML5ゲームの魅力です。
アプリゲームで大ヒットタイトルが生まれなくなった今、HTML5ゲームが今後さらに注目を集める可能性は十分にあるといえるでしょう。
おわりに
今回は、HTML5ゲームについて解説しました。
AnyManagerは、Webメディアやアプリケーションの広告収益最大化、
収益データの一元管理を可能にするプラットフォームです。
アプリの広告収益を増やしたい方、収益管理を効率化させたい方はぜひ検討してみてください。
広告収益を最大化させるプラットフォーム「AnyManager」はコチラ >





