「AdMobって難しそう」「実装大変そう」
「昔、AdSenseで苦労して、それ以来Google製品へのトラウマがある」
「昔試したけど、うまく表示できなくて諦めてしまっている」
アプリデベロッパー様へ、AdMob実装をご紹介する際によくいただくリアクションの代表例です。
ただ、私たちから説明させていただくと、
「あ、案外シンプルなんですね」
「そこがよくなかったんですね。」
「このヘルプに書いているのって、そういう意味だったんですね」
と仰っていただけます。
AdMobは、プロダクトそのものもですが、実装方法においてもシンプルさを追求されているプロダクトです。正しい手順で作業を進められれば、皆さまのアプリの収益化が始められるのです。
注1 : 本内容は、執筆日(2020/07/20時点)の情報・サービス内容・画面内容に準拠しています。仕様変更などにより、画面の表示や実装の方法が異なる場合があります。
注2 : 本内容は、日本国内での作業を想定して解説しております。海外から登録される場合、登録する情報が異なる場合があります。
- 1.これでわかる!たった3ステップのAdMob配信開始手順
- 2.実装
- 3.エンジニア必見!SDK導入方法
- 4.絶対に守ってほしいテスト配信のやり方
- 5.「広告が出ない?!」時に見て欲しい!!つまずきポイント解説
- 6.まとめ
1. これでわかる!たった3ステップのAdMob配信開始手順
では、早速始めていきましょう。
作業用の画面をご用意いただきながら、この記事を読むのと同時並行で進めていただくとスムーズになりますよ。
AdMobでの広告配信を始めるのは、たったの4ステップ。
申込/登録
実装
テスト
配信開始
本当にこれだけ?とお思いになるかもしれませんが、これだけなんです。
今回は、この、1〜4全てをスパッと解説していきます。
そして、それぞれのステップには、ハードルとも言えるちょっと難しかったり、ややこしかったりする項目があります。
難しい複雑なポイントは、図を交えながら、丁寧に解説していきますので、皆さんの状況と図を見比べながら、進めていきましょう。
1-1. 申込/登録
まず、「https://admob.google.com/intl/ja/home/」を開きます。
すると、以下のキャプチャ画面が表示されますので、右上の「お申し込み」をクリックします。(既に、AdMobアカウントをお持ちの方は、次のパート「実装」へお進みください。)

(↑AdMob登録ページのトップ : 右上の「お申し込み」ボタンから登録を始めましょう)
(矢印と枠囲みは、編集者作成)
すると、Googleアカウントへのログインが求められます。
お持ちのGoogleアカウントでログインするか、新しくアカウント作成をするかしてGoogleアカウントへログインします。
続けて、AdMobの利用登録に進みましょう。
となるのですが、ここで出てくるのが第一のハードル「使えるGoogleアカウントの種類が限定されている」が立ち塞がります。
詳しくご説明しますね。
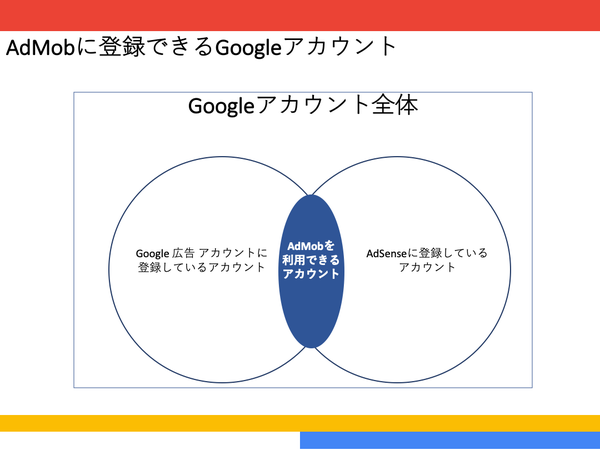
AdMobへ登録する際に、使えるAdMobアカウントは、
・Google 広告 アカウントとして登録されている
・AdSense アカウントとして登録されている
・Google 広告 アカウントとAdSense アカウントが紐づけられている
必要があります。 はい、ややこしいですね。以下の図で、ご確認ください。

(↑AdMobを利用できるGoogleアカウントの種類 : Google 広告 アカウントとAdSenseに登録している必要があります)
でも、安心してください。いずれの場合も、今アクセスしているページからAdMobの利用を始めることができます。いちいち、Google 広告 アカウントを作成してから戻ってきたり、AdSenseに登録してから、戻ってきたりする必要はありません!
画面の案内に従い、登録を進めていきましょう!
ここでは、AdSenseに登録したことがないけど、Google 広告 アカウントは登録されているアカウントでの例をキャプチャと共に見ていきましょう。
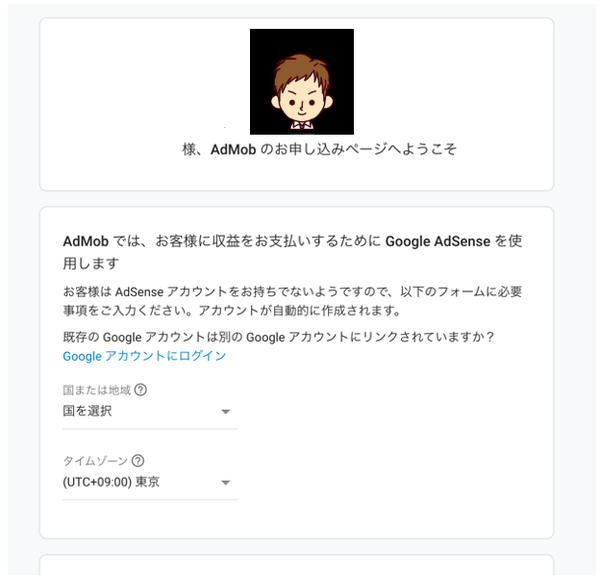
先ほどの画面から、Googleアカウントにログインすると、下の画像のような画面に移動します。

(↑AdMob登録画面 AdMobアカウント登録時に、AdSenseやGoogle 広告 アカウントを作成する場合がある場合。それぞれの項目を入力し、利用を開始します)
ここでは、未登録のサービスの登録を行うことができます。 入力すべき情報と、登録する内容を示していますので、下記の通りに入力してください。
▼Google 広告 アカウント/AdSense共通の項目
国または地域: 日本
タイムゾーン: (UTC+09:00) 東京
▼Google 広告 アカウントのみの項目
お支払い通貨: 日本円(JPY ¥)
入力後、AdSense 利用規約を確認し、同意するか決めます。 同意できる内容であることを確認した上で、チェックボックスを入れます。そして、「ADMOBアカウントを作成」をクリックします。これで、AdMobが利用できるようになりました!
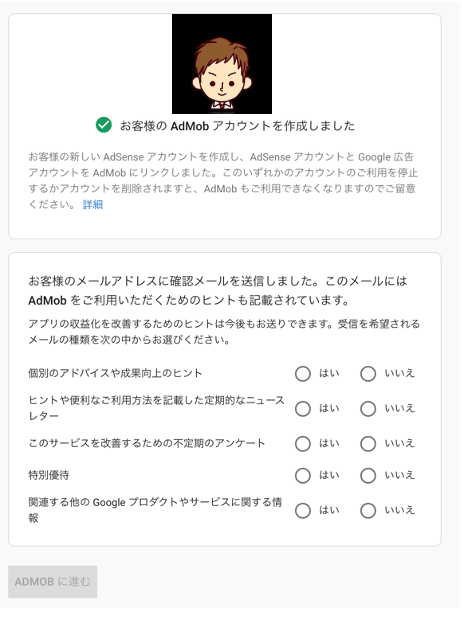
次の画面に進むと、キャプチャの画面になります。 既に、AdMob アカウントの作成は完了しています。利用を始めるにあたっての簡単なアンケートに回答していきましょう。 簡単に各項目の説明をします。全て「いいえ」でも利用は開始できますので、必要なものを選んで次に進みましょう。

(↑AdMob登録画面:Googleから送られてくる連絡を受け取るかどうかを回答します)
【個別のアドバイスや成果向上のヒント】
「はい」と回答すると、AdMobの利用状況・収益状況に応じて、AdMobの機能活用や設定変更に関する情報が、数ヶ月に2回程度メールで届きます。
【ヒントや便利なご利用方法を記載した定期的なニュースレター】
「はい」と回答すると、AdMobユーザー全体(受け取りを選択したユーザーのみ)に配信されるニュースレターを受け取ることができます。最適化のヒントや、新しいサービスのアップデート、イベント情報などが年に8回メールで届きます。
【このサービスを改善するための不定期のアンケート】
「はい」と回答すると、AdMobへの満足度や改良して欲しい内容に関するアンケートが不定期で届きます。
【特別優待】
「はい」と回答すると、アプリ運営者向けGoogle主催イベントやウェブセミナーの案内が、数ヶ月に1回程度開催に応じてメールで届くようになります。
【関連する他の Google プロダクトやサービスに関する情報】
Google 広告やSearch Consoleなど、他のGoolgeサービスの関連情報や特典情報が、数ヶ月に1〜2回程度メールで届きます。
ここまでで、AdMobへの登録が終わりました。
1. https://admob.google.com/intl/ja/home/ にアクセス
2.Googleアカウントへログイン(AdSenseや、Google 広告 アカウントへの登録や紐付けを行います)
3.AdMobの利用アンケートに答える
この3ステップで、AdMobが使えるようになりました。 続いて、広告配信の設定に進みましょう。
2. 実装
ここから、AdMobの管理画面とアプリ内のSDKを使って、アプリ内に広告を表示していきましょう。
このパートでは、管理画面上での設定方法について、手順を解説していきます。
その他の、SDK実装は次のセクションで、表示確認や収益の確認については、セクション3で解説していきます。
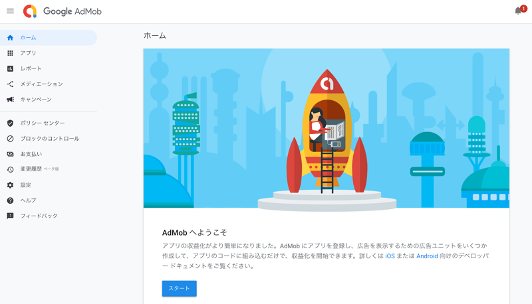
まず、AdMobの管理画面を見ていきましょう。

(↑AdMobへの登録が完了すると、ホーム画面が表示されます。画面中央下の「スタート」ボタンを押して、アプリの追加とユニットの登録を始めましょう)
画面中央部の、「スタート」ボタンを押して進みましょう。
「スタート」ボタンを押すと、新しいアプリの設定が始まります。
今回は、アプリを既にストアに公開している場合で解説していきます。
画面で、「はい」をクリック。
検索バーが出てきますので、ご自身のアプリの、アプリ名やストアに登録しているデベロッパー名、ストア上のアプリIDで検索ができます。アプリIDは、ストアのURLから簡単に確認できます。
アプリIDの確認方法
iOSアプリの場合:App Storeアプリ詳細ページURLの末尾。
”id”直後の9桁の数字
Androidアプリの場合:Google Play Storeアプリ詳細ページURL末尾。
”id=”と”&hl=ja”の間の部分。
アプリを追加すると、広告ユニット作成に進めます。
「次:広告ユニットを作成」ボタンを押して、広告ユニットの作成に進みましょう。
広告ユニットの作成方法は、2ステップです。
1. 広告フォーマットを選択する
2. 広告ユニットの設定をする
AdMobには、4つの広告フォーマットが用意されています。
バナー:画面内の一部を広告枠として使用するフォーマット。SDK内のサイズ指定で表示する大きさを制御できます。
インタースティシャル:画面遷移時に表示される全画面のフォーマット。ステージクリアや、画面を戻るタイミングで表示することで、自然に使用できます
動画リワード:ユーザーが動画を最後まで視聴することと引き換えに、アプリ内で報酬を獲得できるフルスクリーン動画広告フォーマットです。
ネイティブアドバンス:アプリのデザインに馴染むように広告表示をカスタマイズできるフォーマット。アプリ内のコンテンツから浮かない広告表示が可能です。どの要素にどう表示するかをSDK内の記述で設定できます。
今回は、バナー・インタースティシャル・ネイティブアドバンスの設定方法を例に、解説します。
フォーマットを選択すると、画面が切り替わり、ユニットの設定画面に移動します。
ここで入力・設定する項目と、設定時のヒントは以下の通りです。フォーマット以外の項目は、後から変更可能ですので、もし間違えてしまっても問題ありません。
広告のフォーマット:自動で入力されています。前の画面で選択したものと一致しているか確認しましょう。
広告ユニット名:任意で設定できます。後から、変更も可能です。複数ユニットを設定した時に、広告ユニット名で識別できるように、命名ルールを決めておくことをお勧めしています。
私たちは、ディレクトリを記述するように、
上位階層>画面名>ユニットの画面上での位置
で記述するようにしています。
ただ、どの程度細かい粒度で設定するかはお好みです。
後から、自由に編集できますので、まずは「後から見返して、どの位置かわかる」ように決めればOKです。
例)note > メディアハッカー > AdMob_Vol.2 > Part.1 > Section2
noteの、メディアハッカーアカウントの、AdMobマガジンのVol.2記事の中の、見出し1内セクション2
広告の種類:その広告ユニットで表示する広告の種類を指定します。「テキスト、イメージ、リッチメディア」と「動画」の2種類があります。最低でも1つはチェックをつける必要があります。このチェックの付け方により、実装方法に差が出るなどの影響はありません。収益性を高めたい場合、どちらにもチェックをつけることをお勧めします。
自動更新:バナー広告のみ。時間に応じて、表示する広告を切り替えるかを設定できます。「Googleによる最適化」を選択すると、膨大なデータから、最適な切り替えタイミングをAdMobが決定してくれます。同じ広告を表示し続けたい場合は、「無効」を選びます。
フリークエンシーキャップ:インタースティシャル広告のみ。一人のユーザーに対して、同じ広告を表示する回数の上限を設定します。
eCPM Floor:そのユニットに表示する広告の掲載単価の下限値を設定できます。「無効」だと、全ての入札を受け入れるようになります。「有効」にすると、設定した数値より低い広告は表示されなくなります。表示されないと、その広告から得られたはずの収益がなくなってしまいますので、収益が減少してしまう可能性が出てきます。基本的に、「無効」にしておくことをお勧めします。
全ての設定を確認したら、「広告ユニットを作成」をクリックします。
これで、作成完了です!
既に、アプリの追加ができている方は、AdMobホーム画面左側にある、メニューバー内「広告ユニット」から、広告ユニットの作成ができますよ。
その時の手順も、↑で解説したものと同じ手順で作成できます。

作成完了すると、キャプチャのような画面が表示されます。
この画面で表示されているアプリ IDと、広告ユニットIDは、SDK内に記述する必要があります。これらのIDは、後からでも確認できます。
あとは、SDKを実装して、テスト配信を行った上で、SDK内に取得したIDを記述するだけです。
3. エンジニア必見!SDK導入方法
アプリで特定の機能を実装する時に便利なのが、SDK(Software Development KIt)です。
AdMobを利用する場合も、SDKをアプリ内に実装することで、広告配信を実現していきます。
ただ、少し複雑なのが、AdMobのSDK実装には2通りあるということです。
1. AdMobを単体で実装するやり方。スタンドアロン(Stand alone)のやり方。
2. GoogleのBaaS(Backend as a Service)であるFirebaseの一部として、AdMobを実装するやり方。
Firebaseを使うかどうか、で、実装方法が異なります。
現在、AdMobはFirebaseとの連携を前提とした機能も増えており、Firebaseを実装したくない・できない理由がない限り、Firebaseの一部としてのAdMob実装をお勧めします。
作業工数がかかる部分ではありますが、最初に適切な実装ができれば、その後はユニットIDを追記していくだけで配信が可能になりますので、リンク先のガイドを参照されながら進めていきましょう!
広告配信開始まで、あと一息です!!
4. 絶対に守って欲しいテスト配信のやり方
さて、SDKも実装できていよいよ配信開始!といきたいところですが、その前に必ず踏むべきステップがあります。
それが、サンプル広告ユニットを使用したテスト配信です。SDKの実装が適切にされているかどうかのデバッグだと考えていただくといいかと思います。
デバッグなしに、アプリをリリース。なんて怖いことできないですよね。広告配信も確実に実装できていることを確認してから、本番へ進みましょう。
このステップを踏まずに、広告配信を始めてしまうと、 表示されている広告を何度もタップしてしまって、Googleから停止処分を受けてしまう 表示はできているが、アプリコンテンツに重なる形での表示になっていて、Googleから停止処分を受けてしまうなどのリスクが伴います。
一度、停止処分を受けてしまうと、再開までにポリシー違反部分の改善、Googleとの交渉などに時間がかかり、結果的にリリースが遅れてしまいます。
急がば回れ、の精神でテストを必ずしましょう!
サンプル広告ユニットを用いたテストのやり方は以下の通りです。
1. アプリにMobile Ads SDKを実装する
2. SDK内の広告ユニットを記述する項目に、サンプル広告ユニットのIDを記述する
3. ステージング環境で、キャプチャの広告が想定している位置に表示されているかを確認する
4. 問題なければ、サンプル広告ユニットを、AdMob管理画面で作成した広告ユニットIDに変更する
5. ステージング環境で、実際の広告が想定している位置に表示されているかを確認する(この際、タップしないように注意してください。ステージング環境であっても、違反対象行為となってしまいます)
6. アプリストアで、作成したバージョンを公開する
7. 広告配信が開始され、収益化が始まります!

この一手間をかけることでトラブルなく、広告表示ができるようになります。 新しいユニットで配信する前には、必ず、サンプル広告ユニットでテストする
大事なことなので繰り返します。 新しいユニットで配信する前には、必ず、サンプル広告ユニットでテストする
です!
5.「広告が出ない?!」時にみて欲しい!!つまずきポイント解説
テストも問題なく、本番ユニットへ変更できれば、広告配信が可能となっているはずです。
ただ、そうはいかないのが新しい機能実装の常たるところ。
ここでは、よくあるつまずきポイントを、3つご紹介します。
問題: [登録]アカウント登録時に、エラーが出て使用が開始できない
回答:リンク先から、当てはまるものをお選びください。対処方法が解説されています。また、AdMobは過去に申し込んだことのあるアドレスでの申し込みができません。別のアドレスを使って、登録をするようにお願いします。
問題:[実装]SDKを実装したが、広告が表示されない
回答:
・SDKが正しく実装されているか
→SDKのバージョン、開発環境のバージョン、コードの記述が正しいか
・正しい広告ユニットIDを使用しているか
→余計なスペースは入っていないか、適切に’’で囲っているか、IDの文字列は正しいか
をご確認ください。
6.まとめ
ここまでで、
1.AdMobアカウントの登録方法
2.AdMob SDKの実装方法
3.AdMobサンプル広告ユニットを使ったテスト方法
4.広告表示ができない時の、トラブルシューティング方法
を解説してきました。
AdMobの登録から配信開始まで、一回で駆け抜けてきました。お疲れ様でした!
情報量が多く、なかなか一度では理解しきれない部分もあるかと思います。
Googleの公式AdMobヘルプと、本記事を繰り返し見ていただきながら、実装に向けて作業を進めましょう!





