今回は「Core Web Vitals」という新しいUX指標についてご紹介します。
「Core Web Vitals」は今後Googleの検索ランキングの要因に組み込まれるので、SEO対策のためにもwebメディア担当者は必読です!
3分でキャッチアップできるようざっくりと説明いたします!
1.Core Web Vitalsとは
・3つのUX指標
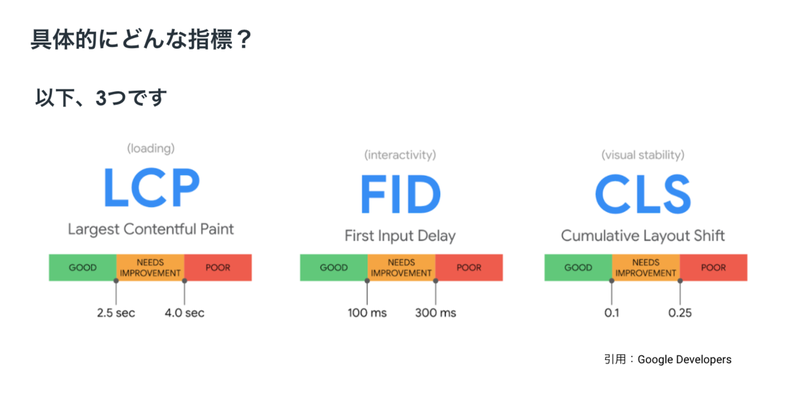
Core Web Vitalsとは、2020年にGoogleが発表した新たなUXの3つの指標です。

https://web.dev/vitals/
SEOにも反映予定2021年以降にGoogleの検索ランキングの要因に組み込まれると言われています。具体的なタイミングはまだGoogleから発表されていませんが、早めに対応しておきたいですね。
参考:https://webmaster-ja.googleblog.com/2020/06/evaluating-page-experience.html
2. Core Web Vitalsの背景
・UXのいいサイトが求められる傾向

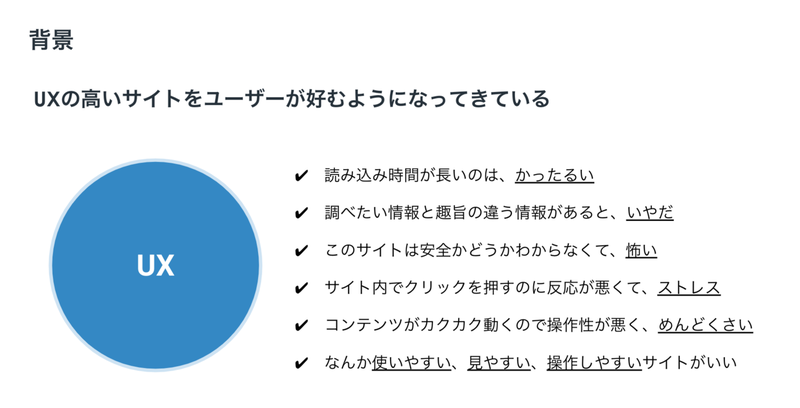
ユーザーがUXのいいサイトを求めるため、Googleはページエクスペリエンスを重要視しています。Core Web Vitalsもページエクスペリエンスの一環です。
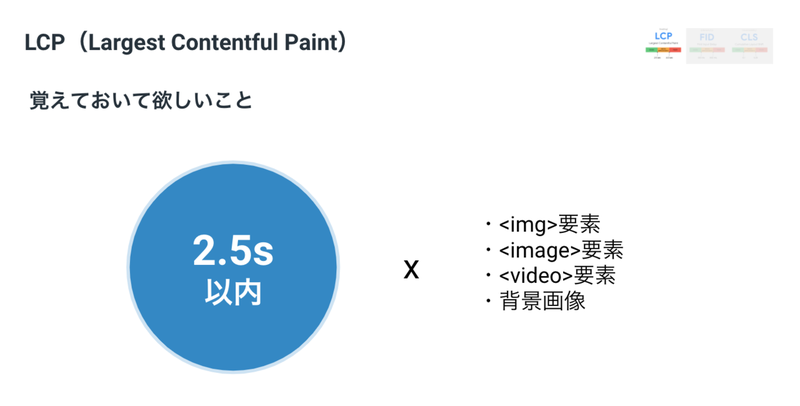
3. LCP
3-1. どんな指標か
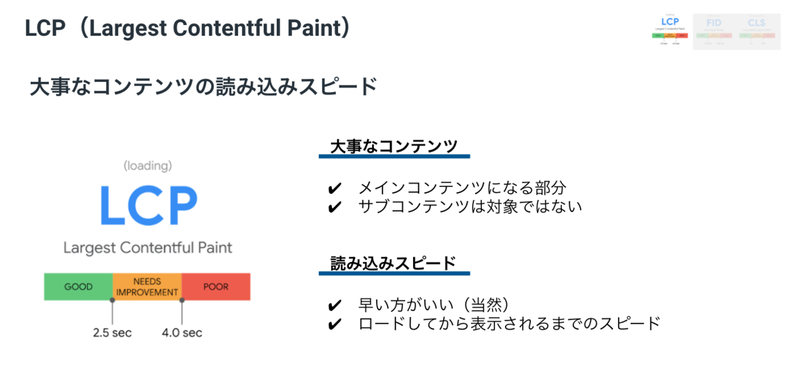
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
つまり、「大事なコンテンツの読み込みスピード」と言い換えられます。

3-2. 基準

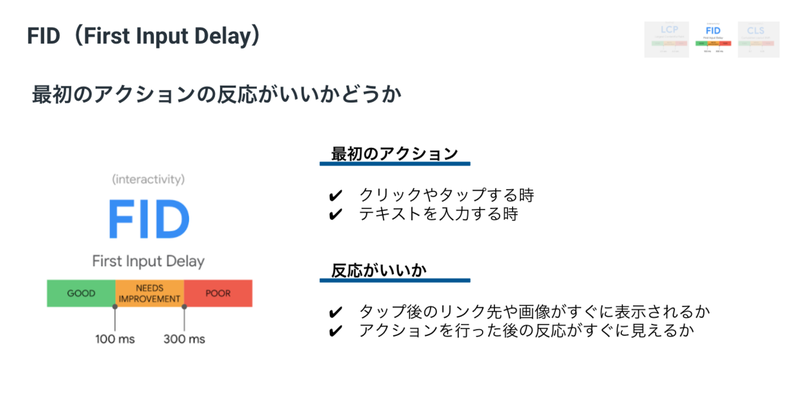
4. FID
4-1. どんな指標か
最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
言い換えれば、「最初のアクションの反応がいいか」です。

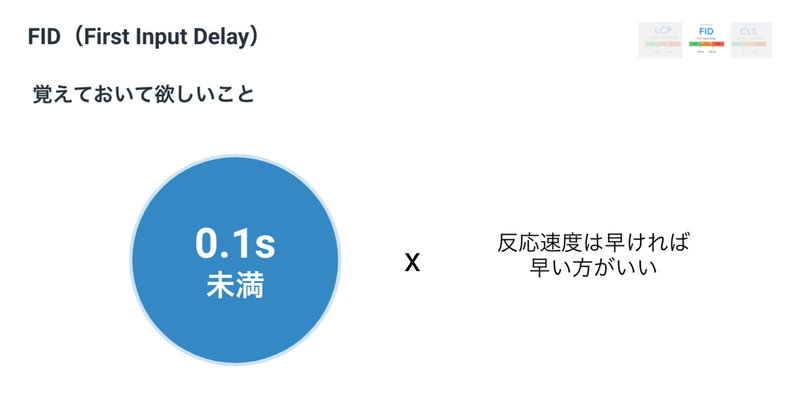
4-2. 基準

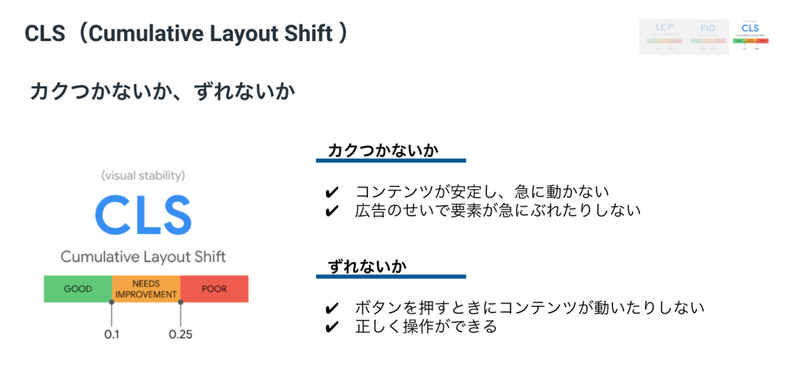
5. CLS
5-1. どんな指標か
ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
つまり、「カクつかないか、ずれないか」ということです。

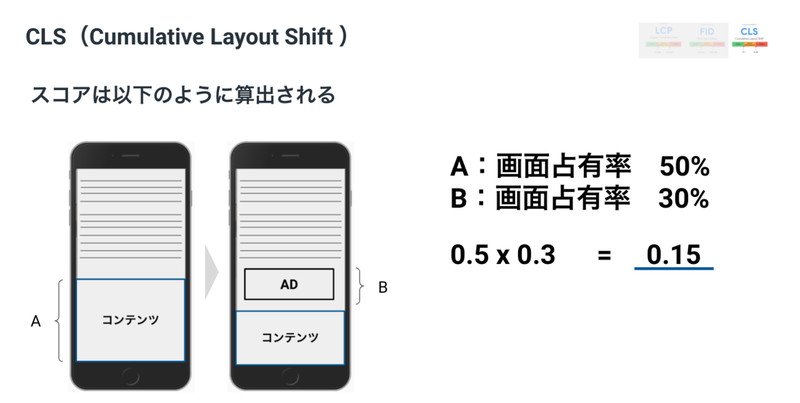
5-2. スコアの算出方法

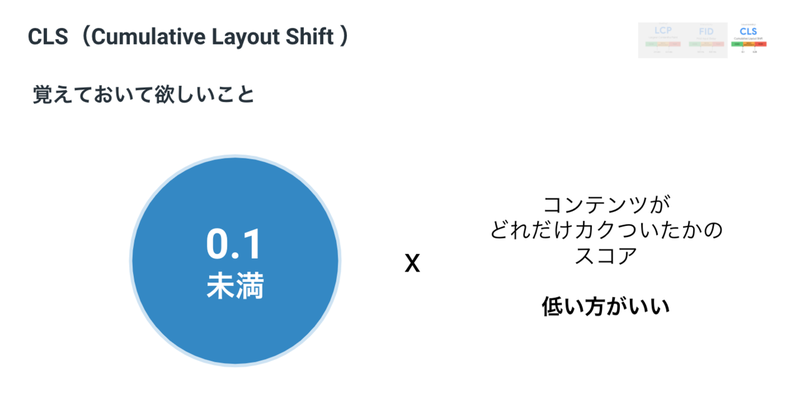
5-3. 基準

6. Core Web Vitalsに対応するメリット
Core Web Vitalsに対応するメリットは一言で言うならば、ユーザーエンゲージメントが高まりサイトの価値が向上することです。
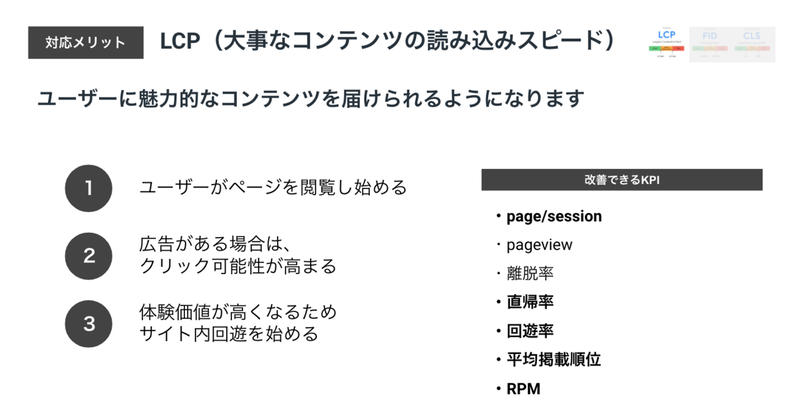
6-1. LCP

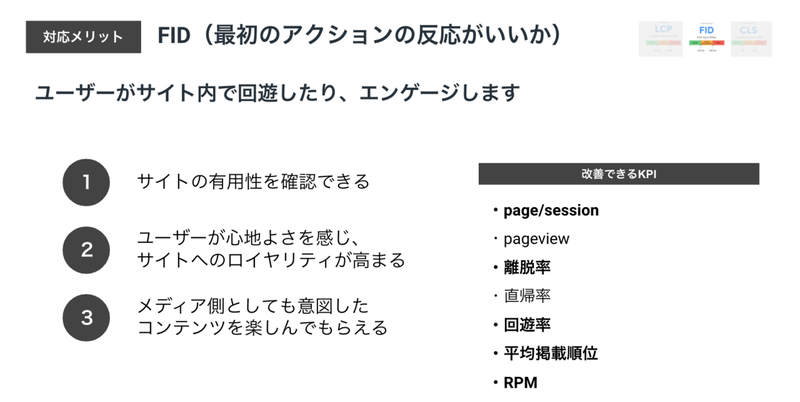
6-2. FID

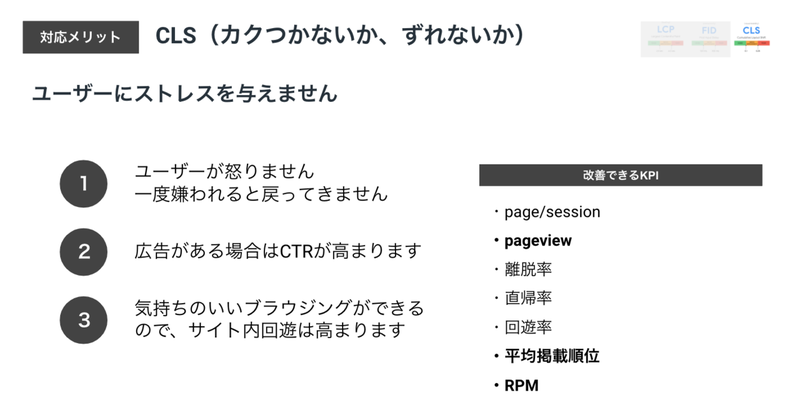
6-3. CLS

6-4. 改善できるKPI
・page/session
・pageview
・離脱率
・直帰率
・回遊率
・平均掲載順位
7. Core Web Vitalsの対応策

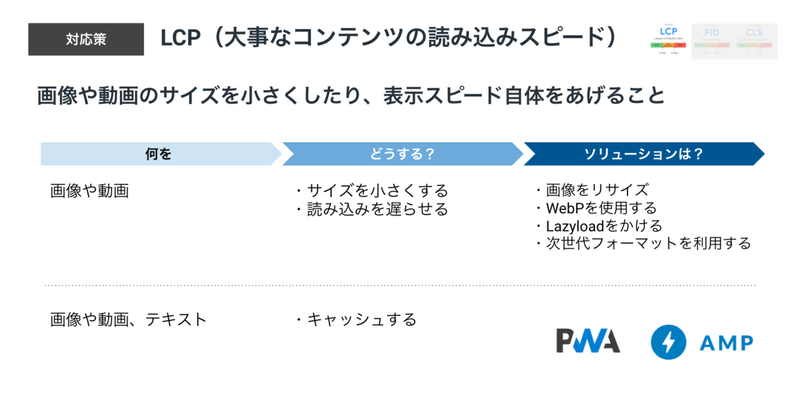
7-1. LCP
画像や動画のサイズを小さくしたり、表示スピード自体をあげること。

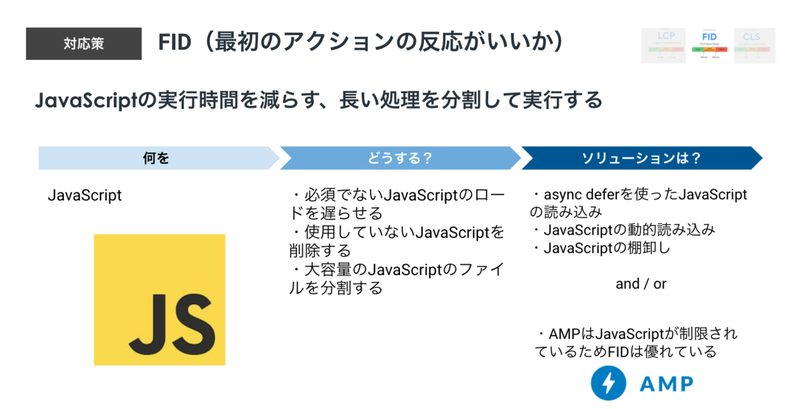
7-2. FID
JavaScriptの実行時間を減らす、長い処理を分割して実行する。

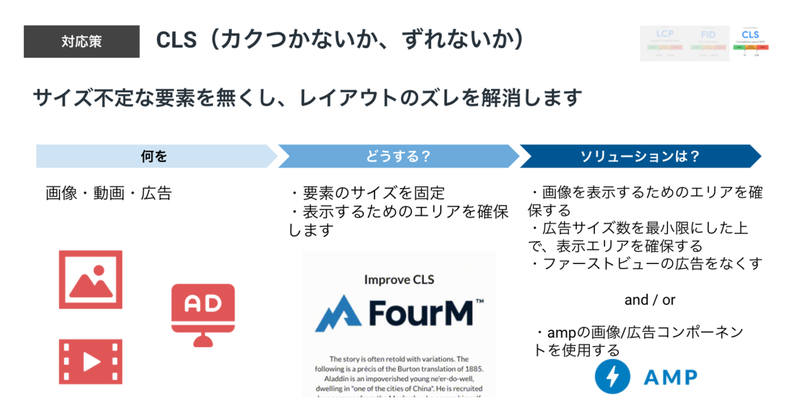
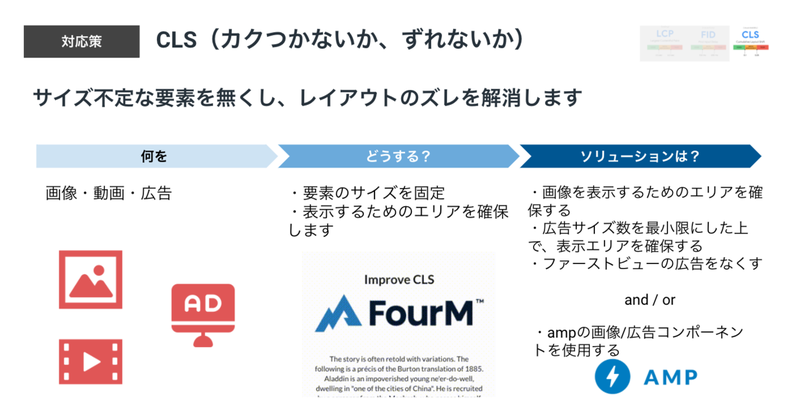
7-3. CLS
サイズ不定な要素を無くし、レイアウトのズレを解消する。

8. まとめ
・Core Web Vitalsは「LCP」「FID」「CLS」の3つのUX指標
・「LCP」は「大事なコンテンツの読み込みスピード」
・「FID」は「最初のアクションの反応がいいか」
・「CLS」は「カクつかないか、ずれないか」
・Core Web Vitalsに対応するとユーザーエンゲージメントが高まる