SEO対策における重要項目の1つとして位置付けられている“メタタグ”は、自社コンテンツを検索エンジンの上位に表示させるために役立つ要素です。
Webメディアの集客には、Web広告の出稿やSNSの活用などが挙げられますが、より高い費用対効果で多くのユーザーへ露出するためにはSEO対策は欠かせません。
狙っているキーワードが検索エンジンの上位に表示されれば、リード獲得や広告収益アップなどを実現することができ、コンテンツ自体が長期に渡る資産となります。
- 1. メタタグとは、Webメディアの情報を検索エンジンに伝えるためのタグ
- 2. SEO対策に重要な5つのメタタグ
- 2-1. コンテンツの概要をわかりやすく伝えるための「meta description」
- 2-2. テキストの文字化けを防ぐための「文字エンコーディング」
- 2-3. テキストや画像を最適化するための「ビューポートタグ」
- 2-4. SNSでシェアする際にコンテンツ情報を正しく表示するための「OGPタグ」
- 2-5. 検索エンジンにコンテンツの扱い方を指示するための「noindex/nofollow」
- 3. メタタグの設置方法
- 3-1. HTMLに直接書き込んで設置する方法
- 3-2. WordPressを使用して設置する方法
- 4. メタタグを設置する際の2つの注意点
- 4-1. メタタグには検索順位を上げるSEO効果はない
- 4-2. キーワードの詰め込みすぎには注意が必要
- 5. まとめ
1. メタタグとは、Webメディアの情報を検索エンジンに伝えるためのタグ
メタタグとは、Webメディアの情報を検索エンジンに伝えるためのタグです。
Yahoo!Googleなどに搭載されている検索エンジンのAIは、Webメディアの内容を正確に把握するためにメタタグを使用しています。
検索エンジンはメタタグの内容を基にWebメディアの概要を把握するため、SEO対策における重要な役割を持つと考えられています。
とはいえ、直接的にSEOに大きな効果を発揮するタグはありません。しかし、適切なメタタグを設定することで、総合的な観点ではSEOへの良い影響が期待できます。
ユーザーからのクリック率やPV数を向上させるためには不可欠な取組みなので、メタタグの正確な意義や仕組みは把握しておくようにしましょう。
2. SEO対策に重要な5つのメタタグ
どれだけメタタグ内に関連キーワードを詰め込んだとしても、コンテンツ自体の質が悪ければ検索エンジンで上位表示されることはありません。
質の高いコンテンツを配信することは大前提であり、その上で適切なメタタグを設定することで、高いSEO施策としての取組みが可能となります。
ここからは、SEO対策に特に重要な5つのメタタグを紹介します。
・meta description
・文字エンコーディング
・ビューポートタグ
・OGPタグ
・noindex/nofollow
2-1. コンテンツの概要をわかりやすく伝えるための「meta description」
meta description(メタディスクリプション)とは、ユーザーに対してコンテンツの概要をわかりやすく伝えるための120字程度のメタタグです。
検索結果画面のタイトル下に表示される文章で、特に文字数制限があるわけではありませんが、多すぎると省略されるため、100~120字程度が推奨されています。
メタディスクリプションは検索順位を決めるアルゴリズムは含まれていませんが、ユーザーには文章が表示されているため、クリック率には影響を与えます。
コンテンツのクリック率は検索順位を決める要素になるため、総合的なSEO対策という観点からみれば、メタディスクリプションの設定は不可欠であるといえます。

2-2. テキストの文字化けを防ぐための「文字エンコーディング」
文字エンコーディングとは、Webメディアに表示されるテキストの文字化けを防ぐメタタグです。
HTML文書が使用するcharset属性は、“utf-8”・“shift_jis”・“euc-jp”の3つが該当します。日本語に対応されていない文字コードを使用すると、コンテンツ内で文字化けが発生します。
文字化けしていると、検索エンジンのクローラーが適切に情報を読み取れなくなるため、コンテンツが正しく評価されなくなります。
SEOの評価に悪影響を及ぼす可能性があるため、必ず設定するようにしましょう。
2-3.テキストや画像を最適化するための「ビューポートタグ」
ビューポートタグとは、モバイル端末で表示されるテキストや画像を最適化するメタタグです。
近年では、Webメディアをパソコンではなくモバイル端末で閲覧する方が増えました。パソコンよりも画面が小さいスマホで正常に閲覧するためには、文字の大きさやデザインの調整が必要です。
Webメディアはモバイルファーストが求められる時代なので、Googleが推奨するレスポンシブに沿った形で正しく記述するようにしましょう。
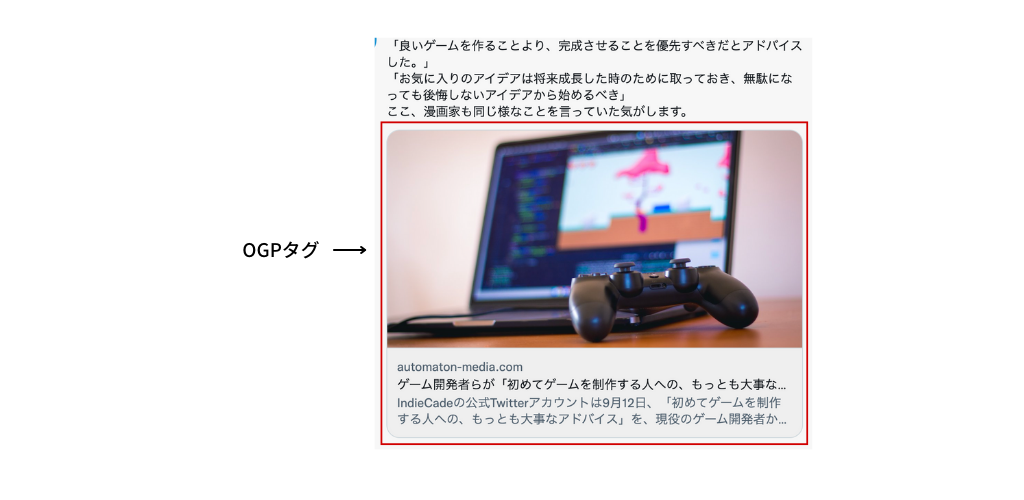
2-4.SNSでシェアする際にコンテンツ情報を正しく表示するための「OGPタグ」
OGPタグとは、SNSでシェアする際にコンテンツ情報を正しく表示するためのメタタグです。
多くの方が日常的にSNSを活用する近年では、Webメディアの集客方法としてSNSの活用は不可欠です。OGPタグを設置すると、アイキャッチ画像やタイトルを最適化できます。
特にTwitterやFacebookなどのSNSは直感的な視的訴求が不可欠なので、タイトルやイメージ画像を掲載してユーザーの目に止まるような工夫が重要です。
具体的には、以下のタグを設定することができます。
・URL
・Webメディアの名前
・コンテンツのタイトル
・アイキャッチ画像
・ディスクリプション

2-5.検索エンジンにコンテンツの扱い方を指示するための「noindex/nofollow」
検索エンジンにコンテンツの扱い方を指示するメタタグの中では、“noindex”と“nofollow”の2種類が特に重要なSEO対策として利用されています。
・noindex⇒Webメディアの評価を下げる可能性があるコンテンツのインデックスを防ぐ
・nofollow⇒リンク先に対してSEO評価の受け渡しを行わないように伝える
noindexは、会員限定記事やWebアンケート回答後のお礼ページなど、検索エンジンのインデックスが不要なページに使用します。
nofollowは、リンク先にコンテンツの評価を渡さないために指定するもので、クローラーにページ内のリンクを辿らせたくない時に使います。
いずれもSEO効果に関与するメタタグになりますので、コンテンツ内にはa要素のrel属性で属性値を記述するようにしましょう。
3. メタタグの設置方法
メタタグを設置する方法は、“HTMLに直接書き込む”と“ワードプレスの専用プラグインを使う”の2種類があります。
3-1. HTMLに直接書き込んで設置する方法
HTMLに直接メタタグを書き込む場合は、headタグ内にメタタグを記述します。
基本的に、【meta 〇〇 = “●●” content = “◉◉”】のように記述することができ、空欄の部分はメタタグの種類に応じて設定する必要があります。
▼ 例
<html>
<head>
<meta name = “keywords” content = “●●●”>
<meta name = “description” content = “●●●”>
</head>
3-2. WordPressを使用して設置する方法
ワードプレスを使いメタタグを設置する場合は、まず専用のプラグインを有効化します。
多くの方が利用しているプラグインは、“All in One SEO”や“Yoast SEO”などです。これらのプラグインを有効化していると、各投稿記事ごとにメタタグの設定ができます。
HTMLに直接メタタグを書き込むよりも手間がなく、メタタグ以外にもSEO効果の向上が期待できる設定をまとめて行えるため、おすすめはプラグインの活用です。
4. メタタグを設定する際の2つの注意点
最後に、メタタグを設定する際の注意点を紹介します。

4-1. メタタグには検索順位を上げるSEO効果はない
そもそもの大前提として、メタタグには検索結果を上位表示するという直接的なSEO効果がないことは理解しておかなければいけません。
メタディスクリプションやOGPタグはユーザーのクリック数を上げることができ、ビューポートタグはユーザビリティの向上が期待できますが、直接的なSEOの上位表示要因にはなりません。
とはいえ、メタタグは適切に設定することで総合的な観点からSEOに良い影響をもたらします。
間接的にSEOの評価を上げる要因にはなるため無駄ではありませんが、メタタグを設定したからといって、検索結果で上位が取れるようになるわけではありません。
4-2. キーワードの詰め込み過ぎには注意が必要
メタタグでキーワードを設定する際、少しでもコンテンツに関連するものは入れておくべきと考える方は少なくありません。しかし、キーワードの詰め込み過ぎには注意が必要です。
何よりも重要なのは、コンテンツの内容をクローラーにわかりやすく伝えることです。
また、近年ではコンテンツ内容から重要キーワードが判別できるようになっており、多数の対策キーワードを網羅して悪用する人が増えたため、従来よりも影響度は低くなっています。
検索エンジンは日々進化を続けており、たとえメタタグでキーワードを設定していても情報がすぐに古くなる恐れもあるため、検索順位へ与える影響度は限りなく低くなります。
そのため、ワードプレスの専用プラグインでメタキーワードの項目がある場合でも、設定は不要であるといえます。
しかし、メタキーワードが今後一生使われないとも限らないため、キーワードを入力することを絶対に無駄とも断言できません。設置する際は、詰め込み過ぎには注意してください。
5.まとめ
すぐに始められるSEO対策の1つである“メタタグ”ですが、直接的な検索結果を向上させる要因にはなりません。しかし、間接的なSEO効果は高いため必ず行っておくべき取組みです。
文字エンコーディングはメタタグを設定しておかないと、コンテンツ内で文字化けが発生してマイナス評価になるため、必ず設定するようにしてください。
メタタグの設定は、直接の書き込みと専用のプラグインを使用する2種類の方法がありますが、コンテンツごとに設定できるプラグインの使用がおすすめです。
それぞれのメタタグの設置する意義と注意点を把握したうえで、適切なタグを設定してSEO対策を強化していきましょう。
おわりに
今回は、メタタグの基本概要、SEO対策になるタグの種類、設置方法、注意点を解説しました。
AnyManagerは、Webメディアやアプリケーションの広告収益最大化、収益データの一元管理を可能にするプラットフォームです。
アプリの広告収益を増やしたい方、収益管理を効率化させたい方はぜひ検討してみてください。
広告収益を最大化させるプラットフォーム「AnyManager」はコチラ >





