HTML5はW3C、HTML Living StandardはWHATWGという組織が策定したHTMLの仕様です。
この2つの仕様は、6年以上に渡り併存していましたが、主要ブラウザが全てHTML Living Standardを標準仕様として採用したため、HTML5は廃止されることになりました。
この記事では、HTML5からHTML Living Standardに標準仕様が移行する経緯や、両者の違いについて解説します。
1. HTML5は、2014年にW3Cが正式にリリース

HTML5とは、HTMLバージョン5という意味で、2014年にW3C(World Wide Web Consortium)が勧告(正式リリース)しました。
W3Cとは、”Webの父”テム・バーナーズ・リーにより設立された、Webに関する技術の仕様や要件などをとりまとめる組織のことです。
最初のHTMLが開発されたのが1989年であるため、HTMLは20年以上の時間をかけて5回の世代交代をしてきたことになります。
HTML5の一つ前、HTML4の時代は、Webメディアを閲覧するデバイスはPCが主流であり、現在のスマホのようなモバイル端末による閲覧は想定されていませんでした。
HTML5は、インターネットやスマホの発展・普及を織り込んで策定されたので、HTML4にはない以下のような技術や工夫が盛り込まれています。
・スマホ対応
・動画や音声を簡単にWebページに埋め込める
・アニメーション作成ができる
・記述が簡潔
ちなみに、HTML5を勧告したのはW3Cですが、最初に策定したのはWHATWG(Web Hypertext Application Technology Working Group)という組織です。
WHATWGは、W3Cの運営方針に不満を持つApple、Mozilla、Operaといったブラウザの開発元によって2004年に設立され、Web Applications 1.0という名前で独自のHTMLの仕様を策定しました。
これが、後のHTML5やHTML Living Standardへと変化していきます。
2. 2021年にHTML5が廃止、それによりHTML Living Standardが標準仕様に
HTML5は2021年に廃止されました。
廃止に大きく影響したのはWHATWGですが、廃止に至るまでには以下のような紆余曲折がありました。
1. W3CはHTML4の後継としてXHTMLを策定
2.WHATWGはXHTMLに対抗してWeb Applications 1.0を策定
3.W3CとWHATWGが歩み寄り、Web Applications 1.0をHTML5に改称。W3CがXHTMLを凍結、HTML5を勧告する
4.WHATWGがHTML5を独自にブラッシュアップしてHTML Living Standardを策定
5.W3CもHTML5を独自にブラッシュアップしてHTML5.1を策定
6.W3CのHTML5.*とWHATWGのHTML Living Standardが併存する事態になる
7.HTML Living Standardの方が普及し、W3CがHTMLの仕様策定を断念。HTML5が廃止となる
W3CがHTML5の廃止を決めたことで、HTMLの標準仕様はHTML Living Standardになりました。
標準仕様が変更になることに対して、不安に思うWeb制作関係者もいましたが、W3CのHTML5も、WHATWGのHTML Living Standardも、元々は同じHTML5です。
細部における記述や挙動の部分で多少の差異はあっても、大筋では同じHTMLであり、混乱をきたすような状況にはなっていません。
3. HTML Living Standardが採用された大きな理由
HTML Living Standardが採用された最も大きな理由は、主力のブラウザが全てHTML Living Standardを標準仕様に決めたことにあります。
元々、バージョンという概念を持たず、仕様の変更や新機能追加を随時行うHTML Living Standardの方が、ブラウザ開発者からの評価が高く、GoogleChrome、Safari、Operaといった主力ブラウザはHTML Living Standardを標準仕様に採用していました。
W3Cが策定したHTML5.*を支持したのはマイクロソフトのEdgeのみという、W3Cにとっては苦しい状況でしたが、そのEdgeも2020年にGoogle chromeと同じchromiumベースとなり、HTML5を採用する主力ブラウザは皆無になりました。
こうした流れを受け、W3Cは、独自にHTMLの標準仕様を策定することを断念し、WHATWGが策定したHTML Living Standardを標準仕様にすると発表したのでした。
4. HTML5とHTML Living Standardの違いを要素、属性ごとに紹介
ここからは、HTML5とHTML Living Standardが扱うタグの違いについて、要素と属性に分けて紹介します。
4-1. 追加された要素
HTML Living Standardで追加定義された要素は以下の通りです。

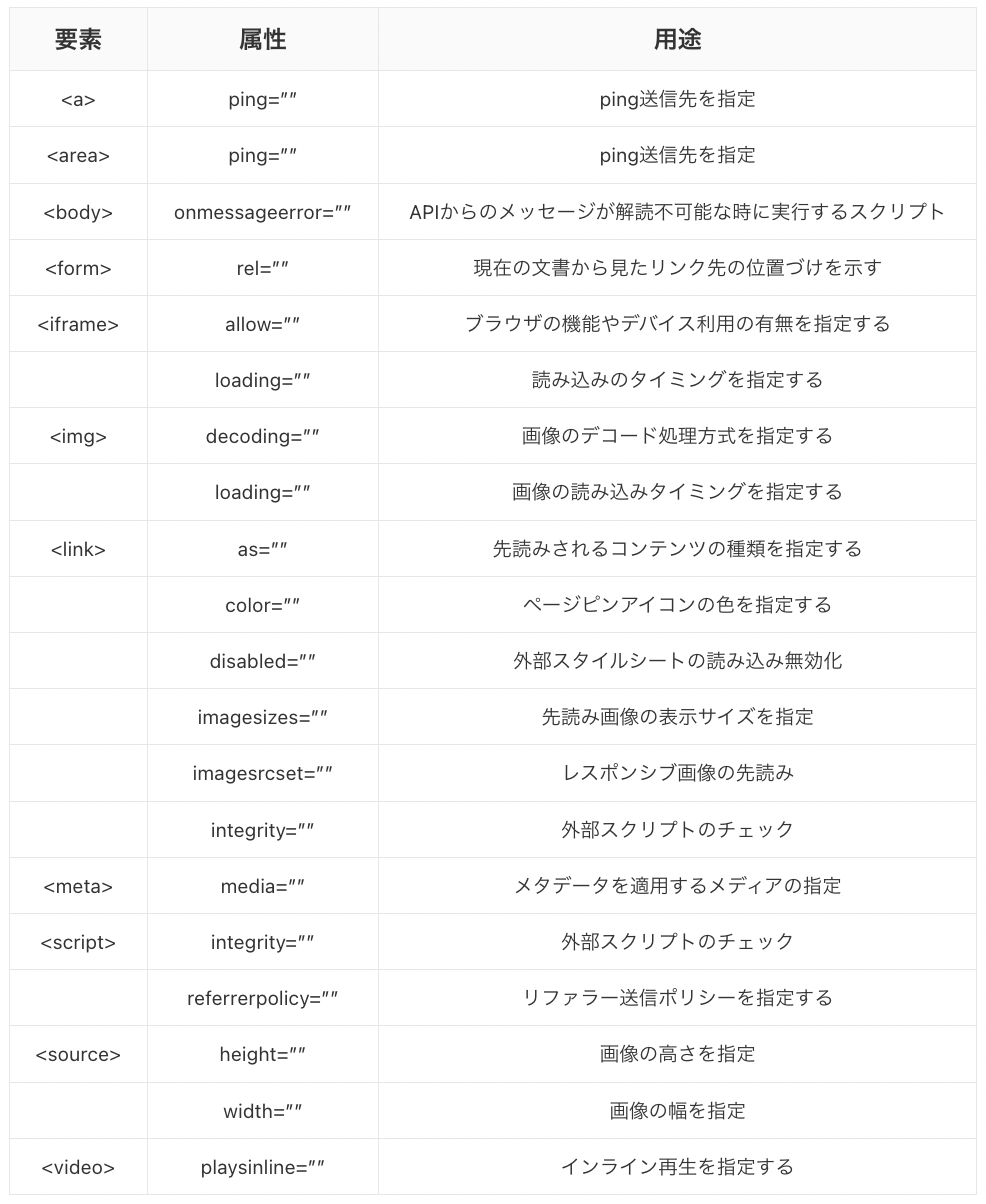
4-2. 追加された属性
HTML Living Standardで追加定義された属性の一覧は以下の通りです。

なお、これらの属性の中には、作動条件が付帯しているケースがあります。
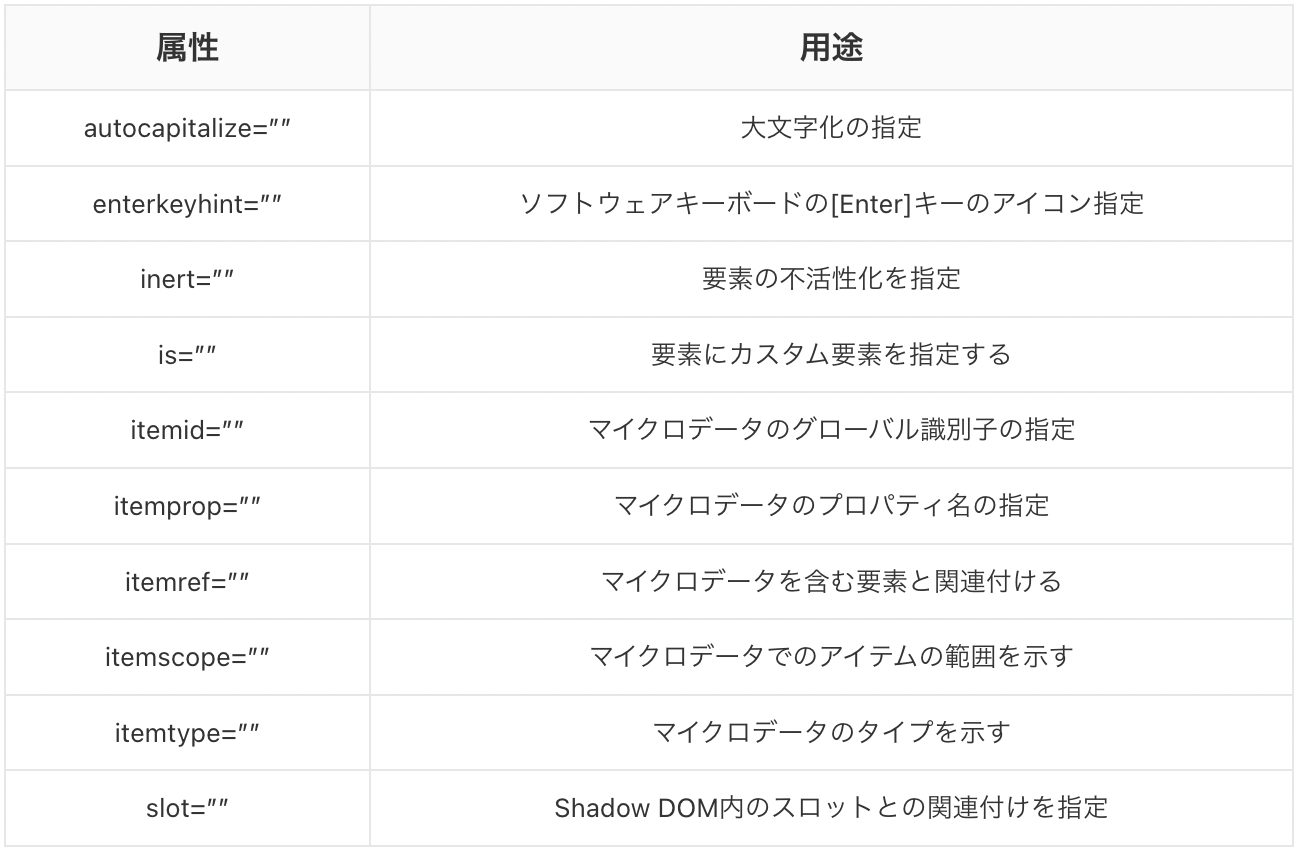
4-3. 追加された属性(グローバル属性)
全ての要素に使用可能なグローバル属性の追加分は以下の通りです。

4-4. グローバル属性として再定義された属性
HTML5では定義されず、HTML Living Standardでグローバル属性として定義された属性の一覧は以下の通りです。

4-5. イベントハンドラ属性として再定義された属性
以下の属性は、HTML Living Standardでイベントハンドラ属性として定義されたものですが、イベントハンドラのHTML属性はHTMLにJavaScriptが混在してしまうため推奨はされていません。
・onbeforematch
・onformdata
・onmessageerror
・onsecuritypolicyviolation
・onslotchange
・onwebkitanimationend
・onwebkitanimationiteration
・onwebkitanimationstart
・onwebkittransitionend
4-6. 非推奨になった要素
HTML Living Standardで廃止となった要素は3種類あります。
・<param>
・<rb>
・<rtc>
4-7. 廃止された属性
廃止された属性は以下の通りです。
・<a>要素のrev属性
・<area>要素のhreflang属性
・<area>要素のtype属性
・<html>要素のmanifest属性
・<iframe>要素のallowpaymentrequest属性
・<img>要素のlongdesc属性
・<link>要素のrev属性
・<object>要素のtypemustmatch属性
・<object>要素のusemap属性
・<script>要素のcharset属性
・<style>要素のtype属性
・<table>要素のborder属性
・イベントハンドラ属性のondragexit属性
・イベントハンドラ属性のonloadend属性
・イベントハンドラ属性のonshow属性
5. まとめ
HTML5 とHTML Living Standardは、どちらもWeb Applications 1.0から派生しているため、機能的な側面では2つの間に大きな違いはありません。
しかし、年単位の時間をかけて新バージョンを策定していくW3Cと、随時、内容の見直しを行いリリースするWHATWGでは取り組み方に大きな差があり、結局、時代の変化に機敏に対応できるHTML Living Standardが標準仕様として生き残りました。
おわりに
AnyManagerは、Webメディアやアプリケーションの広告収益最大化、収益データの一元管理を可能にするプラットフォームです。
アプリの広告収益を増やしたい方、収益管理を効率化させたい方はぜひ検討してみてください。
広告収益を最大化させるプラットフォーム「AnyManager」はコチラ >






