- 1.CLSとはれレイアウトのずれの指標のこと
- 2. CLSはCore Web Vitalsの3つの指標の中に含まれている
- 2-1. Core Web VitalsはGoogleの検索ランキングに影響を及ぼす指標
- 2-2. UX効果の高いWebサイトほど上位表示されやすくなる
- 3. CLSを計測できる無料ツール3選
- 3-1. サイトパフォーマンスを分析できるGoogle Search Console
- 3-2. ページセッション中に計測できるGoogle Chromeの拡張機能
- 3-3. CLSの問題点と改善提案ができるPageSpeed Insights
- 4. CLSのスコアが悪化する3つの原因
- 4-1. 画像や動画のサイズが指定されていない
- 4-2. JavaScriptによる動的コンテンツの多用
- 4-3. Webフォントの読み込み
- 5. それぞれの原因に対する改善方法
- 5-1. 画像や動画のサイズを指定する
- 5-2. コンテンツの表示領域を確保しておく
- 5-3. Webフォントのレンダリングサイクルを最適化する
- 6. まとめ
1. CLSとはレイアウトのずれの指標のこと
CLSとは、レイアウトのずれが生じる現象を数値化して指標にしたものです。
CLSは「Cumulative Layout Shift」の略称で、直訳すると「累計レイアウトシフト」となります。実はこのレイアウトシフトは、多くのユーザーが経験したことのある身近な存在です。
Webメディアのページコンテンツを閲覧している際、下記のような経験をしたことがある方は多いのではないでしょうか。
・ページにアクセスしたら画像が大きく表示されてから小さくなった
・リンクをタップしようとしたら広告がいきなり表示されて誤タップしてしまった
・遅れて出現した画像のせいで読んでいた本文が下にずれた
Webメディアを閲覧している際に生じる上記のような問題は、ユーザーのUX効果を低下させるため、CLSの数値が悪化する大きな要因になります。
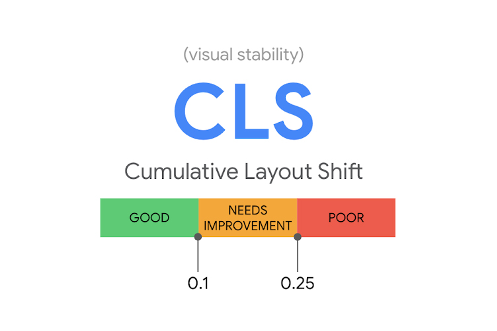
CLSの数値は0から1で評価され、0は移動なし、1は移動が最大であることを示します。
・0.1未満⇒良好
・0.25以下⇒改善が必要
・0.25以上⇒不良

ページコンテンツを閲覧中に、ただ本文がずれるだけなら大きな問題ではありませんが、意図しないクリックを行ってしまった場合はユーザーへ実害を与えています。
CLSの悪化はユーザーへ実害を与えかねない深刻なものなので、Webメディア運営者は早期の改善を検討しなければいけません。
2. CLSはCore Web Vitalsの3つの指標の中に含まれている
2-1. Core Web VitalsはGoogleの検索ランキングに影響を及ぼす指標
CLSは、Core Web Vitalsの3指標のうちの1つです。
Googleの新しい検索ランキング要因に組み込まれているCore Web Vitalsは、下記に記載する3つの指標で構成されています。
・CLS(累積レイアウトシフト)
・LCP(最大コンテンツの描画)
・FID(初回入力遅延)
CLSはユーザーが意図せぬレイアウトのずれを示す指標、LCPはメインコンテンツが読み込まれる速度を示す指標、FIDは第一印象として感じる反応速度を示す指標です。
2-2. UX効果の高いWebサイトほど上位表示されやすくなる

Googleは、ユーザー体験を向上させる取り組みを「Web Vitals」と名付け、その中でもとくに重要な指標として3つの「Core Web Vitals」を設定しました。
噛み砕いて説明すると、Googleはユーザーに対して嫌な体験をさせないWebサイトを高く評価しているということです。
実際に、Core Web Vitalsは2021年6月から検索結果のランキング要因に組み込まれているため、UX効果が高いWebメディアの方が上位表示されやすくなります。
3. CLSを計測できる無料ツール3選
Googleは、CLSをはじめとするCore Web Vitalsを計測できるさまざまな無料ツールを提供しています。下記では、とくにおすすめの3つのツールを紹介します。
3-1. サイトパフォーマンスを分析できるGoogle Search Console

サイトパフォーマンスを分析できる『Google Search Console』は、キーワードの順位、アクセス数、検索順位を下げる問題点などを確認できます。
CLSは、「良好」「改善が必要」「不良」の3段階で判定されており、「レポートを開く」を選択すると詳細を確認することが可能です。
対象のURLを個別で見つけることができるため、まずは「不良」と判定されたページコンテンツから優先して調べるようにしてください。
3-2. ページセッション中に計測できるGoogle Chromeの拡張機能

Google Chromeの拡張機能で使えるおすすめのツールは下記の2つです。
・Web Vitals
・Light House
いずれもページセッション中にCore Web Vitalsを計測できるツールなので、気軽にCLSの数値を計測できるという点で有用性は極めて高いです。
Web Vitalsは、ページを開いてアクセスするとCLSが目標内かどうかを確認できます。Light Houseでは、Performance下部のCumulative Layout Shiftで確認可能です。
3-3. CLSの問題点と改善提案ができるPageSpeed Insights

CLSの問題点と改善提案を参照できる『PageSpeed Insights』は、調査したいページのURLを入力するだけで簡単に分析できるツールです。
フィールドデータとラボデータを同時に確認することができ、ラボデータから改善に繋がるヒントが得られるため、上記ツールよりも詳細なCLSの計測を実現します。
従来まではページ速度のパフォーマンス測定ツールでしたが、GoogleがCore Web Vitalsを発表してからは、3つの指標すべての測定機能が追加されました。
4. CLSのスコアが悪化する3つの原因
ここからは、CLSのスコアが悪化する主な原因を3つご紹介します。
4-1. 画像や動画のサイズが指定されていない
サイズ指定がされていない画像や動画の下にテキストがレイアウトされている場合、CLSのスコアを悪化させる原因になります。
ブラウザは、軽量なテキストから読み込みます。
テキストが読み込まれた後にコンテンツの途中にある画像や動画が読み込まれることで、テキストの位置にずれが生じてしまいます。
ユーザーは、いきなり画像や動画が表示されることで今まで読んでいたテキストが下に押しやられるため、閲覧の手が止まり中断せざるを得なくなります。
画像や動画と同様に、広告、iframe、埋め込み要素などもサイズを指定しなければスコアを悪化させる原因になりますので注意が必要です。
4-2. JavaScriptによる動的コンテンツの多用
動的コンテンツの多用もCLSを悪化させる原因になります。
動的コンテンツとは、ユーザーの操作とは関係なく表示されるコンテンツや広告などです。
最近では、新型コロナウイルス感染症に関するアナウンスをサイト上部に埋め込んでいるメディアが見受けられますが、それもCLSを悪化させる原因になりえます。
高い広告効果もある動的コンテンツですが、レイアウトシフトの原因になりますので多用は避けなければいけません。
4-3. Webフォントの読み込み
Webフォントとは、サーバー上に置かれているフォントデータです。
Webフォントを読み込めば、ユーザー側の閲覧環境に左右されることなく同一のデザインが表示されます。
WebフォントがCLSを悪化させる原因になる理由は、「FOIT」と「FOUT」です。
FOITはWebフォントの読み込み時にテキストが一瞬だけ見えなくなる現象で、FOUTは再レンダリングする現象を指します。
読み込むWebフォントの数が多ければ「FOIT」と「FOUT」の回数が増えるため、文字幅の変化からコンテンツ移動やずれが発生し、CLSのスコアを低下する要因になります。
5. それぞれの原因に対する改善方法
最後に、CLSのスコアを改善する具体的な方法を紹介します。
5-1. 画像や動画のサイズを指定する
サイズの指定がされていなくてCLSのスコアが悪化している問題は、ページコンテンツに表示される画像のサイズを指定し、表示領域を確保することで解決できます。
具体的には、画像をコンテンツとして追加する際は「width」と「height」を必ず指定するようにしてください。
また、cssアスクペクト比率を使い、画像や動画が表示される前から表示領域を確保するという対策でも改善できます。
5-2. コンテンツの表示領域を確保しておく
コンテンツが読み込まれた際に生じるレイアウトシフトは、事前に表示領域を確保しておくことで改善できます。
動的コンテンツや広告、iframeや埋め込み要素も、あらかじめ十分なスペースを確保しておけばレイアウトにずれが発生することはありません。
具体的には、divタグを用いてプレースホルダーを作成しておけば、読み込み前後のレイアウトシフトを手間なく防ぐことができます。
5-3. Webフォントのレンダリングサイクルを最適化する
Webフォントを使用している場合は、FOUTやFOITを最小限に抑えるためのレンダリングサイクルの最適化で改善できます。
Webフォントと通常フォントの表示のずれを短くすればCLSのスコアは悪くなりませんので、下記の方法を取り入れてみてください。
・Webフォントを表示するのに必要なファイルを先にロードさせる
・一定時間内にWebフォントに適用できない場合は表示しない設定にする
Webフォントのファイルに「link rel=preload」を記述することで、表示に必要なファイルを優先的にロードしてくれるようになります。
一定時間内に適用できなければ表示しない設定にする場合は、「font-display:auto」の設定を「font-display:oputional」に変えることで適用できます。
6.まとめ
今回は、CLSの意味、計測方法、悪化する原因、改善方法を紹介しました。
レイアウトシフトを数値化したCLSは、画像や動画のサイズ指定、動的コンテンツ、Webフォンなど、さまざまな要因によりスコアが悪化します。
2021年6月からは、Core Web Vitalsの1つであるCLSも検索ランキングに影響を与える要因になっているため、Webメディア運営者は不良ページの早急な改善が求められます。
コンテンツレイアウトのずれは、ユーザー体験に悪影響を及ぼします。
ユーザーのストレス要因になるだけではなく、広告の誤タップにより実害が出るリスクも決して低くありませんので、CLSの改善は積極的に取り組みましょう。
広告収益を最大化させるプラットフォーム「Any Manager」はコチラ>





