フォーエムでエンジニアをしております、星野と申します。
「メディアの持続可能なビジネスを技術的な側面から支援する」をメインミッションとして、プロダクトの開発やメディアのテックコンサル等をしております。
このたびWeb Stories(旧AMP Stories、詳細は下記)を驚くほどかんたんに作成する、Story Engineを開発しました。
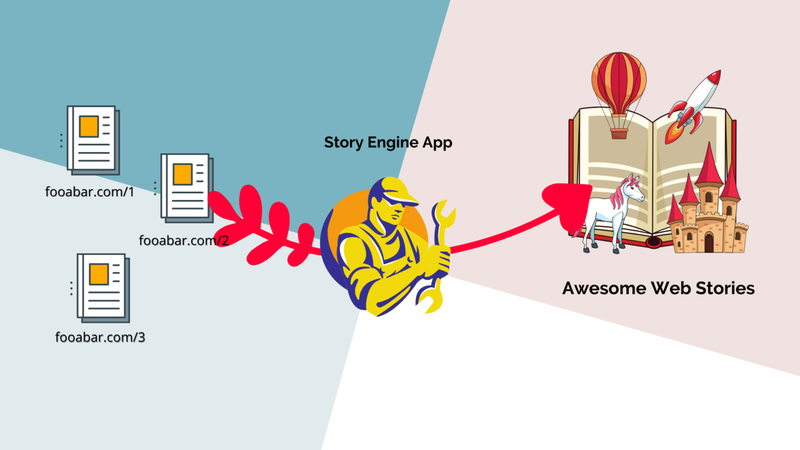
Story Engineを使えば、コンテンツのURLを入力するだけで、Web Storiesを作り出すことができるようになります。

このStory Engineを出発点とし、デジタルメディアの読者体験をより良くしていけたらと考えています。この記事では開発の背景や思い、この先目指すものをお話しできたらと思っています。
1.New York Timesが凄まじい
New York Times(以下、NYT)を長らく購読しています。
報道の質のみならず、それを支えるエンジニアリングも、世界一と言って過言ではありません。
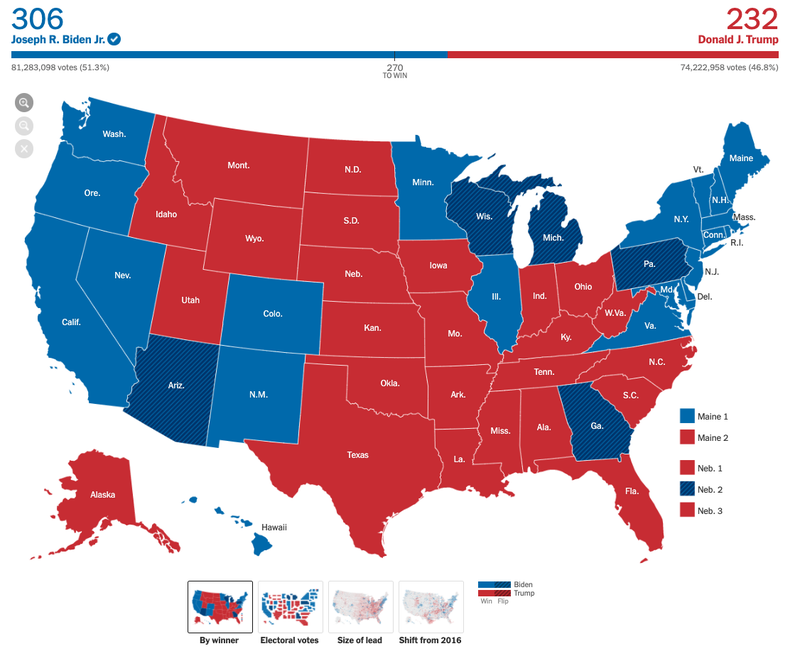
昨年暮れに行われた大統領選挙。米国の各報道機関は開票速報やフェイクニュースへの対応で、しのぎを削ったことは記憶に新しいです。
なかでもNYTのUIやインタラクションは言わずもがな素晴らしかったです。

Presidential Election Results: Biden WinsJoseph R. Biden Jr. was elected the 46th president of the Uniwww.nytimes.com
NYTでは、約10年前からこのようなインタラクティブな記事を世に送り出し続けています。昨年9月のベイルート港での爆弾に関する記事は特にTwitterで話題になりましたね。
デザイン性が高く情報量に富んでいながらも、読み進めやすい記事に感銘を受け、コンスタントにそのような記事を世に送り出すNYTの姿勢を心から尊敬するようになりました。
How a Massive Bomb Came Together in Beirut’s PortFifteen tons of fireworks. Jugs of kerosene and acid. Thousanwww.nytimes.com
新型コロナウィルスが米国で広がった流れをインタラクティブに表現した記事も記憶に新しいです。
How the Virus WonInvisible outbreaks sprang up everywhere. The United States iwww.nytimes.com
このような記事は紙面やテレビでは体験することは難しく、デジタルメディアでしかできない唯一無二の体験です。
2. 国内デジタルメディアの読者体験はバリエーションに乏しい
「NYTのような記事をたくさん作ろう!」というのもなかなか難しい話です。しかしながら、国内のデジタルメディアの読者体験はあまりに画一的でデジタルの強みを生かしきれていないと思っています。
編集者はいわゆる「記事ページ」に表示されるコンテンツを書いていくわけですが、その「記事ページ」はCMSでテンプレート化されており、その記事がどれだけ洗練されていても、ユニークさ・先進性・インパクトがどんなにあっても、読者体験としては”同じもの”に集約されてしまいます。

「コンテンツが持つ価値や、編集者の思いが伝わりきらないのではないか?そんなに勿体無いことはない。何かできることはないのか?」と思うようになりました。
いくつかのパブリッシャー(デジタルメディアを運営する企業・人)に話を聞くと、同じような思いを抱いてはいるがなかなか実行に移せない現状があるようです。その要因は大きく3つあると考えています。
2-1. デジタル人材不足
国内外のパブリッシャーを見てみると、抱えているデザイナー・エンジニアの数があまりに違います。さらに言うと、デジタルの知識に長けた人材が不足しています。
「NYTのようなインタラクティブな記事を作ろう!」と思っても、「僕らの記事はどうすれば良いのか」「どう実現すれば良いのか」という問題にまず直面し、いざやるとなってもいつの間にか大きな企画に発展。実行に移す前に企画自体が萎んでしまうか、継続的な施策に発展することなく終わってしまいます。
デジタル人材不足が、継続的なチャレンジの機会を減らすことになってしまいます。
2-2.コンテンツの価値を感じる機会・材料が乏しい
「この記事すごくいい!」となっても、「その記事が持つ真の価値」の多くは語られることなく、PVというシンプルな指標に収まってしまいがちです。その原因の一つに、国内デジタルメディアの収益源の多くはネットワーク広告であることが挙げられます。
デジタルメディアにおける深い効果測定が充分になされない環境が、新しい施策の障壁になってしまっています。
2-3. サイロ化した組織体制
デジタルメディアは「テクノロジー x コンテンツ」で成り立つものではあるものの、コンテンツが優位に立ち、テクノロジーが後回しにされてしまう状況にある組織も多く存在します。
そのような組織において「テクノロジーを活かしたデジタルならではの読者体験」を作り出すことは困難です。
デジタル部門と編集部門の密な連携なしで、この先のメディアビジネスの成功はないといってよいでしょう。
3. Story Engineの開発
この状況をなんとかしたいという思いで、その第一歩としてStory Engineを開発しました。Story EngineはWeb Stories(旧AMP Stories)を驚くほど簡単に作成できるプロダクトです。
AMP(Accelerated Mobile Pages)はGoogleが推進する、モバイルページを高速に表示させるための技術です。定められたルールに従ってHTMLを実装することによって、検索結果に優先的に表示されると言ったメリットがあります。
AMPプロダクト群はGithubに公開されています。
Web Storiesは、AMPを使ってInstagramのストーリーのようなUIを実現する技術です。国内では朝日新聞の「ビジュアルストーリー」やサントリーラグビー部の紹介等、目にする機会が増えています。
JAPAN RUGBY TOP LEAGUE 2020 Round1 試合日程・結果 SUNGOLIATH サントリー(AMPストーリー版)サントリーラグビー部サンゴリアス JAPAN RUGBY TOP LEAGUE 2020 Round1 試合詳細のAMPスwww.suntory.co.jp
羽生結弦さらなる高みへ-ビジュアルストーリー:朝日新聞デジタルフィギュアスケートは、今季も熱い戦いが続いています。お届けするのは羽生結弦のビジュアルストーリー。印象的な言葉と写真で紡ぐwww.asahi.com
AnyMind GroupのD2C事業部のプレスリリースを、Story Engineを使ってまとめてみました。
https://www.youtube.com/embed/gy5s_CzAzTI?rel=0
Story EngineにコンテンツのURLを入力するだけで、Web Storiesが完成します。
4. Story Engineはどう使う?
Story Engineは以下のような活用を想定しています。
1.注目度ランキング
週・月などでもっとも注目を集めた記事のダイジェストを載せます
2.週間で起こったこと
地域・国で起こったことを曜日で振り返ります
3.連載記事ダイジェスト
複数回にわたる連載記事のダイジェストを載せます
4.特集
注目記事や商品にフォーカスして紹介します
各ページにはその記事のリード文・画像が表示され、記事への導線を持っています。複数の記事・写真を振り返り、アクセスできるUXはWeb Storiesならではと思っています。
Story Engineを通じて、新たな形でのコンテンツを促し、ユーザーのロイヤリティを高めていくことを期待しています。
5. 開発技術
1人で開発したものなので、かなりシンプルな構成になっています。基本的にはサーバーレスかつモダンな技術を採用しています。
技術スタックはざっくり以下のようになっています。

技術周りの話は別の記事に詳しくまとめたいと思います!
6. まとめ
Google AnalyticsやCMSとの連携、Web Storiesの効果測定機能などの実装に向けて動き出しています。
正直なところStory Engineは、NYTのようにインタラクティビティに富んだコンテンツを産み出すわけでも、デジタルメディアの読者体験を一新するほどのものでもありません。
Story Engineは、パブリッシャーにとっての「テクノロジーを活かした新たな施策を産み出す種」であり、読者にとっての「コンテンツを見つけ、体験するための新たな手段」であってほしいと考えています。
Story EngineはWeb Storiesを産み出すにとどまらず、パブリッシャーが新たな道を拓くためのEngineであって欲しい、その思いの実現に向けて邁進していきます。
使ってみたい!詳しく話を聞いてみたい!というパブリッシャーさま、下記からお気軽にご相談いただけたらと存じます。