1.はじめに
今回は前回のAMPの一問一答に引き続き、Bento AMPについて概要からメリット&デメリット、更に導入の事例をまとめた一問一答形式で解説した内容の記事になります。
今回の記事は以下のような方におすすめです!
・AMPとBento AMPの違いが分からない方
・実際に導入するか悩んでいる方
・自身のサイトがBento AMPに向いているかどうか分からない方
本記事を読んで、このようなお悩みを抱えている方のお力添えなれば幸いです!
2. Bento AMPの概要
2-1. Bento AMPとは?
Q:そもそもBento AMPとはなんですか?
Bento AMP(ベントーアンプ)とは非AMPページでも、AMPをコンポーネントとして実装ができるようになる技術のことです。
AMPの「高速でページを表示できる」などのAMPの機能を単独で通常サイトにも利用できるとういうことです。
Bento(ベントー)とは日本語の弁当🍱を意味します。
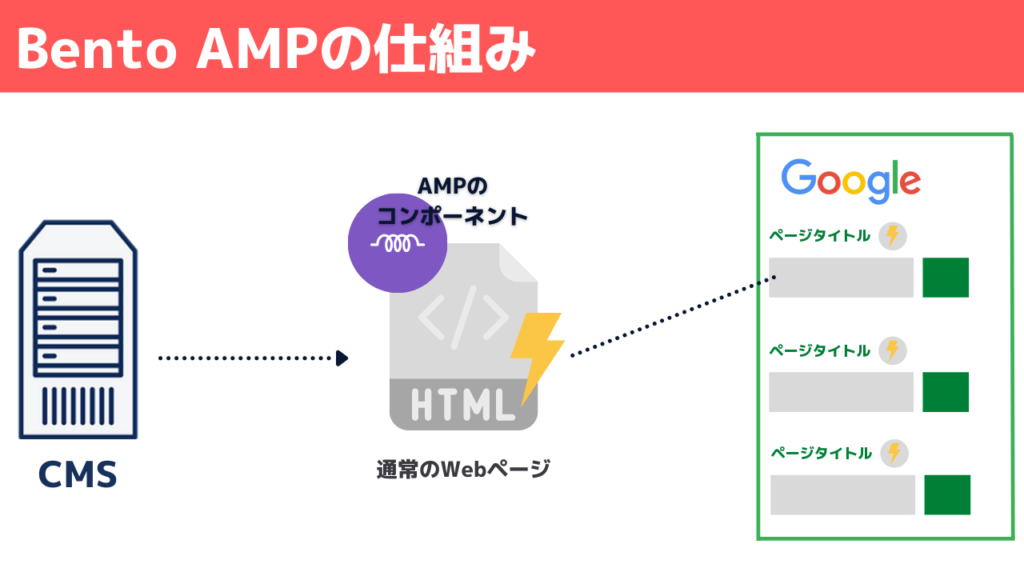
2-2.Bento AMPの仕組み
Q:Bento AMPの仕組みを教えてください。
以下の図で簡単に解説します!

2-3. Bento AMPの歴史
Q:Bento AMPの歴史を教えてください。
Bento AMPは2021年の12月8日に公開されました。しかしまだ導入しているWebサイトは少ないようです。
3. AMPとの違い
3-1. Bento AMPとAMPの違い
Q:Bento AMPとAMPの違いについて教えてください。
AMPはページ全体がAMPが対応のWebサイトにしか導入できませんでしたが、Bento AMPは通常のwebサイトにも導入することができ、さらに必要なコンポーネントのみをページの一部に入れ込めるのが大きな違いだと思われます。
4. 導入のメリットとデメリット
4-1. メリット&デメリット
Q:導入のメリット・デメリットを教えてください。
< メリット >
・優れたユーザー体験
コア ウェブ バイタルの指標である CLS を発生させないように設計されています。
デフォルトで、Lazy-loading(遅延読み込み)が有効です。
Bento AMP は専用の JavaScript と CSS を読み込みますが、一般的な JavaScript/CSS とは異なり、ページの表示を遅らせないように作られています。
・レームワークに依存しない
どんな環境でも Bento AMP は動かせます。
・コンポーネント分離
パフォーマンスとセキュリティの観点からも Bento AMP は安心です
・簡単に導入できる
< デメリット >
まだ提供されているコンポーネントが少ないため、提供されている中で目的にあったコンポーネントがなければ全く意味がないのがデメリットだと考えています
5. まとめ
Bento AMPを活用することで、これまでよりも優れたユーザー体験を簡単に実現することが可能になります。
しかし現段階では、Bento AMPを導入しているパブリッシャーは少なく、それらの理由として考えられるのは、そもそもGoogleが大々的にBento AMPを推していないことや、提供できるコンポーネントが少なく導入するまでの決め手にかけてしまっていることなどが理由の一つだと考えられます。
ですが今後、完全なAMPページは減っていく可能性はあり、Bento AMPを活用して部分的にAMP対応をした要素を活用するページは増えていきそうです。Googleも優れたユーザー体験を提供するページが増加することを望んでいるので、Bento AMPを活用することを我々に期待していそうです。
私たちも今後Bento AMPの提供できるコンポーネントが徐々に増えていくことを期待しましょう!
Bento AMPのコンポーネントはこちらから!🍱
https://bentojs.dev





