Core Web Vitalsの1つであるFIDは、ユーザーに対して優れたユーザーエクスペリエンス(UX)を実現するための核となる重要な指標です。
2021年5月からGoogleの検索ランキングの要因に組み込まれたことで、自社でWebメディアを運営する多くの方が、FIDの改善に悩んでいるのではないでしょうか。
FIDを始めとするCore Web Vitalsの指標は、改善に要する知識が専門的なものが多いため、具体的な仕組みを理解していなければ適切な改善は実施できません。
1. FIDとは
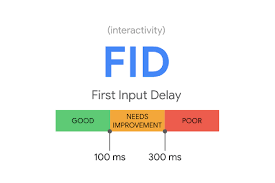
FIDは「First Input Delay」の略称で、直訳すると「初回入力遅延」となります。
ユーザーの操作に対する応答性を意味する指標で、具体的にはタップ、クリック、キーを押す動作が該当します。スクロールやズームは含まれません。
Webメディアへアクセスして操作した際に、クリックしても反応が遅い、キーを押す動作がゆっくりで煩わしいと感じた経験がある方は多いのではないでしょうか。
FIDは、ユーザーがWebメディアで行う最初の操作から受ける第一印象です。
Googleは、このFIDをWebメディアを評価する際の重要な指標であると考えているため、検索ランキングの要因として新たに組み入れました。
ユーザーの操作に対する応答性は、下記の3つの評価で分類されています。
・100ミリ秒以下⇒良好
・300ミリ秒以下⇒改善が必要
・300ミリ秒以上⇒不良

詳しくは後述しますが、FIDのスコアは測定ツールを使えば簡単に行えます。
Googleの検索ランキングの要因にFIDが組み込まれているため、Webメディアの評価を下げないためにFIDは常に計測し、数値が悪ければ改善しなければいけません。
2. そもそもCore Web Vitalsとは
GoogleがWebメディアの健全性を示す指標として重要視しているCore Web Vitalsは、現時点で下記の3つが含まれています。
・FID(First Input Delay)
・LCP(Largest Contentful Paint)
・CLS(Cumulative Layout Shift)
FIDはインタラクティブ性を測る指標、LCPは読み込み時間を測る指標、CLSはコンテンツの視覚的な安定性を測る指標です。
Googleは、Core Web Vitalsの内容を毎年アップデートしていく予定と明言しているため、今後はさらに内訳が変化する可能性があります。
Core Web VitalsはWebサイトの評価を上げるために重要な指標ですが、それよりもコンテンツの品質が最も重要である点は変わりません。
とはいえ、検索順位を決定するための評価基準であることは間違いありませんので、マイナス要因にならないようにするための日々の改善は必要です。
3. FIDの計測方法
WebメディアのFIDを計測する際は、Googleが提供している下記の公式ツールの活用をおすすめします。
・Google Search Console
・Web Vitals(Google Chromeの拡張機能)
・Page Speed Insight
ここからは、FIDを計測できる公式ツールの使い方を1つずつ詳しく解説します。
3-1. Google Search Console
Googleが無料で提供する『Google Search Console』は、SEOにおけるサイトパフォーマンスを分析するための重要なツールです。
Webメディア全体のCore Web Vitalsを測定できるだけではなく、検索KWの順位、アクセス数、コンテンツの順位を下げる可能性がある要因を確認することができます。
Google Search Consoleでは、Core Web Vitalsの問題点を3つの指標で判定します。
・良好:Good
・改善が必要:Need Improvement
・不良:Poor
FIDを計測したいWebメディアをGoogle Search Consoleに登録し、「ウェブに関する主な指標: Core Web Vitals」を選択すると分析されたレポートが表示されます。
レポートの詳細を確認しながら「不良: Poor」と表示されているFIDを調べ、問題が発生しているページのURLを改善していきましょう。
3-2. Web Vitals(Google Chromeの拡張機能)
Google Chromeの拡張機能である『Web Vitals』は、ワンクリックで簡単にFIDを計測することができるツールです。
Chromeウェブストアからインストールすることができ、今見ているWebメディアのCore Web Vitalsをバックグラウンドで自動計測するというシンプルな構造が魅力です。
表示される指標は緑色なら健全、赤色は改善が必要ということになります。
Web Vitalsは手間なくCore Web Vitalsを知りたい時には便利なツールですが、入念に調査したい場合には不向きなので、その点はご注意ください。
3-3. Page Speed Insight
入念にFIDを調査したい場合は、URL単位でCore Web Vitalsの測定効果を調査できる『Page Speed Insight』がおすすめです。
本来はページの読み込み速度を計測するツールですが、TBT(Total Blocking Time)の指標をチェックすることでFIDの測定が可能です。
TBTの改善がFIDの改善に繋がるとGoogleも明記しているため、URL単位で細かく問題点と改善提案を参考にしたい場合は、ぜひ活用してみてください。
4. FIDのスコアが悪化する原因
Core Web Vitalsを構成するFID以外のLCPやCLSは、スコアが低下する原因が複数あり、改善するためにはまず何が要因かを調べる必要があります。
しかし、FIDのスコアが悪化する主な理由は『大量のJavaScript実行』しかありません。
JavaScriptとは、動的なWebサイトを作るために用いられるプログラミング言語です。コードの書き込みが非効率で処理するコードの量が多すぎると、実行に時間がかかります。
実行に時間がかかるとブラウザのメインスレッドの処理に時間がかかり、応答時間に遅延が発生します。これが、FIDのスコアが悪化する直接的な原因へと繋がります。
5.FIDの改善方法
ここからは、FIDを改善するための具体的な方法を紹介します。
5-1. JavaScriptのコードを圧縮する
FIDを改善するためには、JavaScriptのコードを圧縮するという方法があります。
FIDのスコアが悪化する理由でも記載した通り、JavaScriptが処理するコードの量が多いとコンテンツの実行に時間がかかるため応答速度が低下します。
JavaScriptのコードを圧縮すれば、ブラウザが実行に費やす時間を短縮できます。コードの圧縮は、下記の流れで実行します。
1. 圧縮したいJavaScriptのコードをコピーする
2. 圧縮ツールにコピーしたコードを貼り付ける
3. 圧縮後のコードを元のファイルに貼り付ける
JavaScriptに限らずプログラミング言語には、スペース、コメント、インデントなどの実行には不要な文字が含まれています。
これらは、プログラマーがファイルの内容を理解するためだけに記載しているものなので、ブラウザにとっては不要です。これらの不要部分を削除することを圧縮と呼びます。
JavaScriptのコードを圧縮することで最小化を実現できるため、FIDの改善へと繋がります。
5-2. Webワーカーを使用する
Webワーカーを使用することで、JavaScriptをバックグラウンドスレッドで実行できるようになり、FIDへの改善へと繋がります。
通常であれば、JavaScriptはメインスレッドで処理が行われます。処理する場所が1ヶ所に集中すると遅延が発生する原因になり、FIDが悪化する要因となります。
しかし、Webワーカーを使えばメインスレッドで行われる処理をバックグランドスレッドで実行できるようになります。
その結果、メインスレッドでの応答時間が短縮されるため、FIDの改善へと繋がります。UIに影響しない部分に関しては、バックグラウンドスレッドで読み込ませましょう。
5-3. JavaScriptのロングタスクを分割する
JavaScriptのロングタスクを分割することでFIDを改善できます。
メインスレッドの50ms以上を占めるロングタスクは、そもそも潜在的にユーザーがその場で必要とする以上の実行をしている可能性があります。
ロングタスクはJavaScriptの実行期間を表しているため、ユーザーのインタラクティブ性を悪化させている要因である可能性が高いです。
50ms以上を占めるロングタスクは、非同期タスクとして小さく分割してください。
初期ロード時に必要最低限のJavaScriptのみ実行されるようにコードを書き換えれば、FIDの改善へと繋がります。
6.まとめ
Core Web Vitalsの1つであるFIDの仕組み、計測方法、スコアが悪化する原因、改善方法を詳しく解説しました。
自社のWebサイトでどれだけ質がいいコンテンツを配信していても、ユーザーアクションの応答性が悪ければ、Googleからの評価を下げる要因となります。
FIDの改善はUXの向上だけではなくSEO対策にも繋がるため、各種ツールを使い定期的な計測を行い、適切な方法を用いて改善していきましょう。





